导航API使用简介之出行时间规划
现在大家外出或者到了一个陌生的地方,都会查一下路线,导航工具给大家的出行提供了极大的便利。我们GeoHey的API也提供了导航的接口,下面主要介绍下==导航API==的使用,与此同时,简单介绍下利用导航API做的一个小Demo。
获取地图API使用权限
其中用户的ak,在GeoHey官网注册账号后进行添加,这样用户就拥有了API的使用权限。
var GAPI = require('GAPI');
GAPI.init('注册后添加的用户ak'); // 浏览器访问凭证
添加用户ak,见下图:

导航API的使用
GAPI.routing主要提供了三个方法:locate、nearest、shortest,分别用来获取最近的道路节点、临近的道路上的点、计算若干停靠点的最短路线。下面结合demo介绍下计算停靠点的最短路线方法的使用。
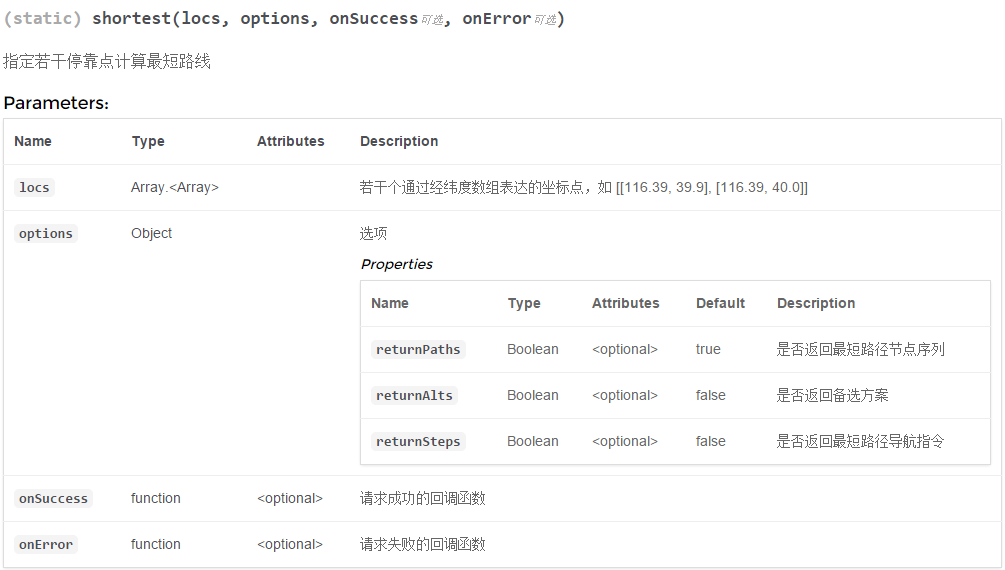
- shortest方法参数详情与实例

实例如下所示:
GAPI.routing.shortest(
[[116.3, 39.9], [116.39, 40.0]],//待计算的坐标点,注意格式为经纬度表示的坐标点
{
returnSteps: true//返回最短路线上节点的经纬度坐标数组
},
function(data){console.log(data)},//计算成功后获得的结果
function(error){console.error(error)}
);
如果坐标不是标准经纬度表示的,需要进行转换。其中返回的结果中包括了起始道路停靠点名称、途经路线上的节点集、距离、行车花费的时间等。
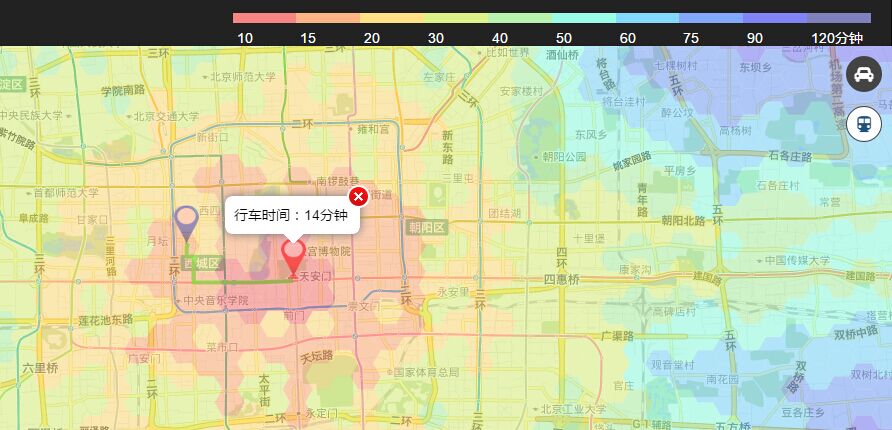
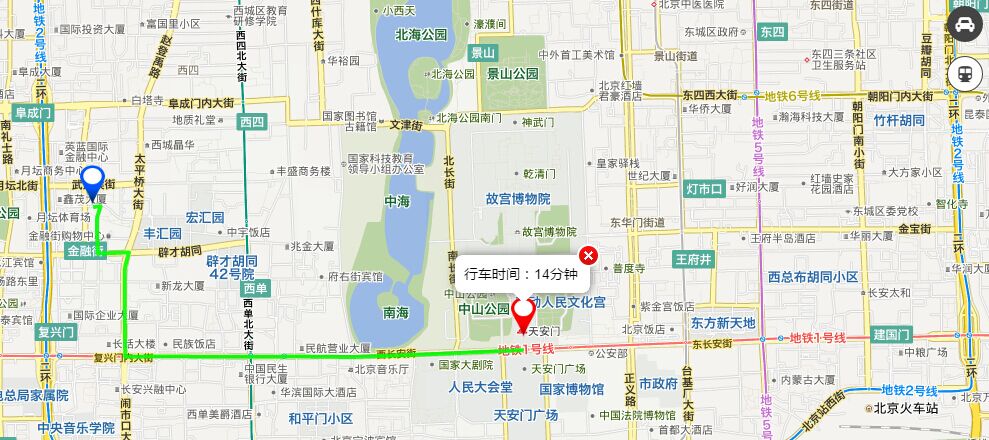
- 结合导航API制作的小demo,效果图如下:

图中显示的是起始点位置、导航路线以及行车需要花费的时间。通过定位,获得用户的位置,即图中的红色标识。定位之后,用户可以选择想要到达的目标地,蓝色标识为用户选择的的目标位置。绿色线条为导航获取的途径路线,白色提示框给出了开车到达目标点需要的时间,这个时间是在理想条件下的开车时间。前面一篇博文==全国地铁到达圈==介绍了在北京市,利用地铁和公交,分析两个小时内的到达圈。结合这个小demo,大家可以把这些时间作为出行时间规划的参考。效果图如下: