地图API:如何在自己的应用中调用GeoHey的地图?
最近,小伙伴Atlas精心制作了一大波惊艳的地图模板(希望体验新的高清地图模板请前往GeoHey 地图DIY),顿时在公司、微博和朋友圈产生了极大的反响。不少小伙伴们表示已经开始自定义个性化地图之旅。
但是随之而来的一个问题是,怎么将这些做好的地图应用到自己的apps中呢?除了采用GeoHey的JavaScript SDK,具体可参考博文使用 GeoHey JavaScript SDK 显示地图。但一种更加通用的方法是调用我们提供的HTTP API中的地图服务。本文就将以leaflet为例子,介绍如何在应用的前端进行调用。
HTTP API
GeoHey的[HTTP API],是通过Rest接口的方式对外发布GeoHey的各项功能服务。任何人都可以采用自己熟悉的开发语言,在移动端、前端、后端、以及Apps中通过HTTP请求进行访问。目前,HTTP API主要包含7大类:数据、公共数据、地图、数据可视化、几何分析、地址和导航。
地图API
大家所熟悉的在线电子地图一般都是通过瓦片图,在前端可视范围拼接而成。由于Google Map的广泛使用,目前主流的在线电子地图一般都是采用叫做web墨卡托投影方式。GeoHey提供的地图同样采用Web墨卡托投影,因此调用者需要注意在使用图片时,需要按照合适的拼接方式才能得到一幅准确无误的地图。
PS:大家有兴趣可以看看wiki上面的介绍 https://en.wikipedia.org/wiki/Web_Mercator
对于各种开发者而言,通过调用地图API,在前端编写js拼接图片都是一件比较困难的事情~ 但是伟大的开源社区为我们提供了Leaflet这个地图JavaScript库,极大的简化和加快地图应用的开发。
Leaflet调用地图API
Leaflet是一个开源的、面向移动互联网的地图JavaScript库。Leaflet不仅轻量(33KB),同时覆盖了地图开发的各种基本需要。
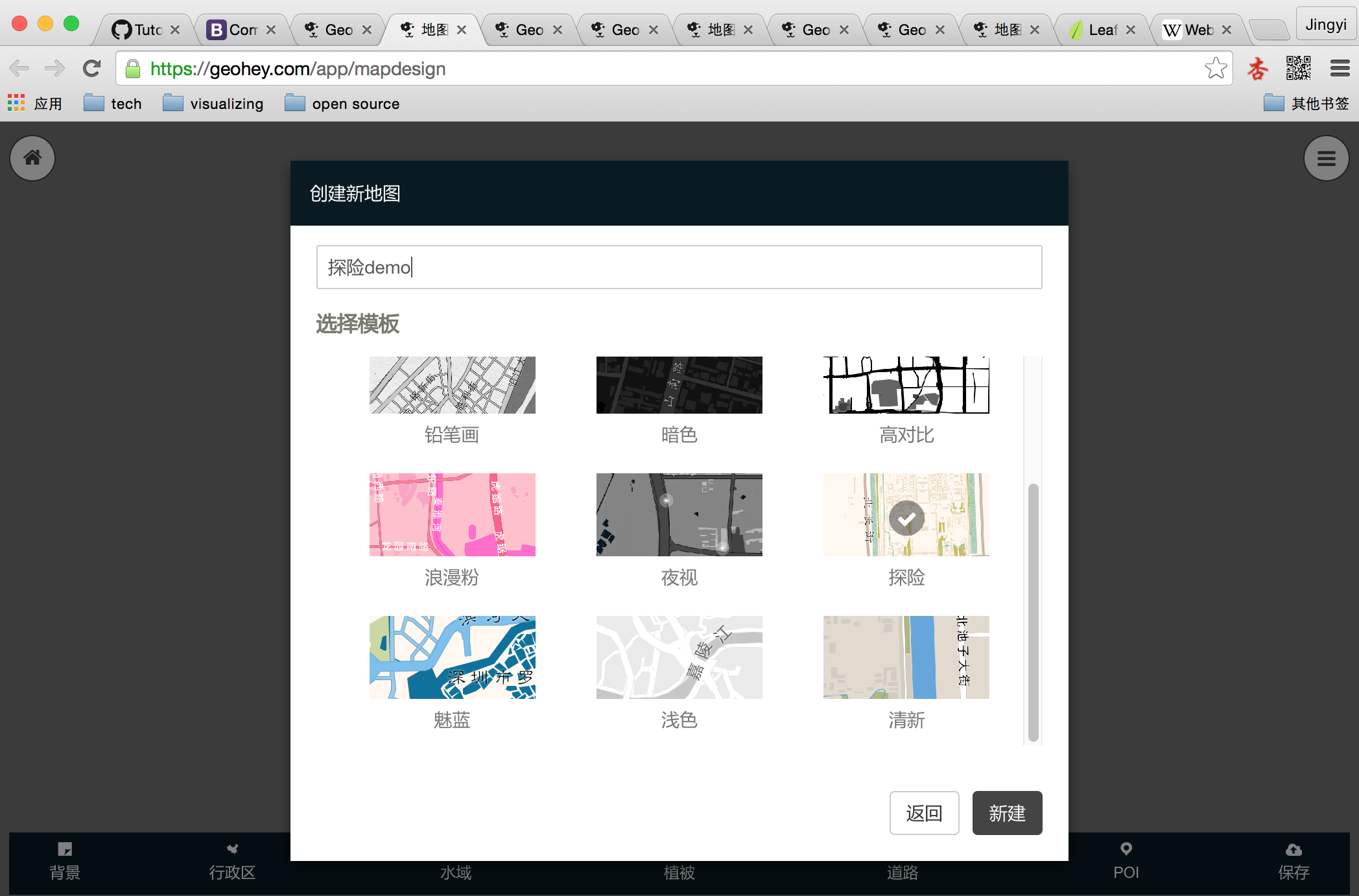
第一步:首先进入GeoHey的地图DIY应用或者下载Map Designer,创建一个新的地图,获得地图的mapId。

第二步:新建一个html页面,然后首先在页面中加入引入Leaflet库
- 首先在文档的头部加入css
<link href="http://cdnjs.cloudflare.com/ajax/libs/leaflet/0.7.3/leaflet.css" rel="stylesheet"/>
- 然后引入js库
<script src="http://cdnjs.cloudflare.com/ajax/libs/leaflet/0.7.3/leaflet.js"></script>
- 接下来在html的body标签中加入一个容器用于显示地图
<div id="mapContainer"></div>
- 并且设置地图容器的基本样式
#mapContainer {
position: absolute;
width: 100%;
height: 100%;
top: 0px;
bottom: 0px;
}
- 新建一个地图对象
var map = L.map("mapContainer").setView([40, 116], 7);
其中setView方法设置的是[纬度,经度]和当前显示的级别。
- 现在最为关键的步骤到了,将刚才新建的地图以图层的方式加入到map对象中,先看下面的代码
L.tileLayer('http://geohey.com/s/mapping/{mapId}/all?z={z}&x={x}&y={y}&ak={用户自己的}', {
attribution: 'GeoHey © [...]',
maxZoom: 18,
id: 'examples.map-i875mjb7'
}).addTo(map);
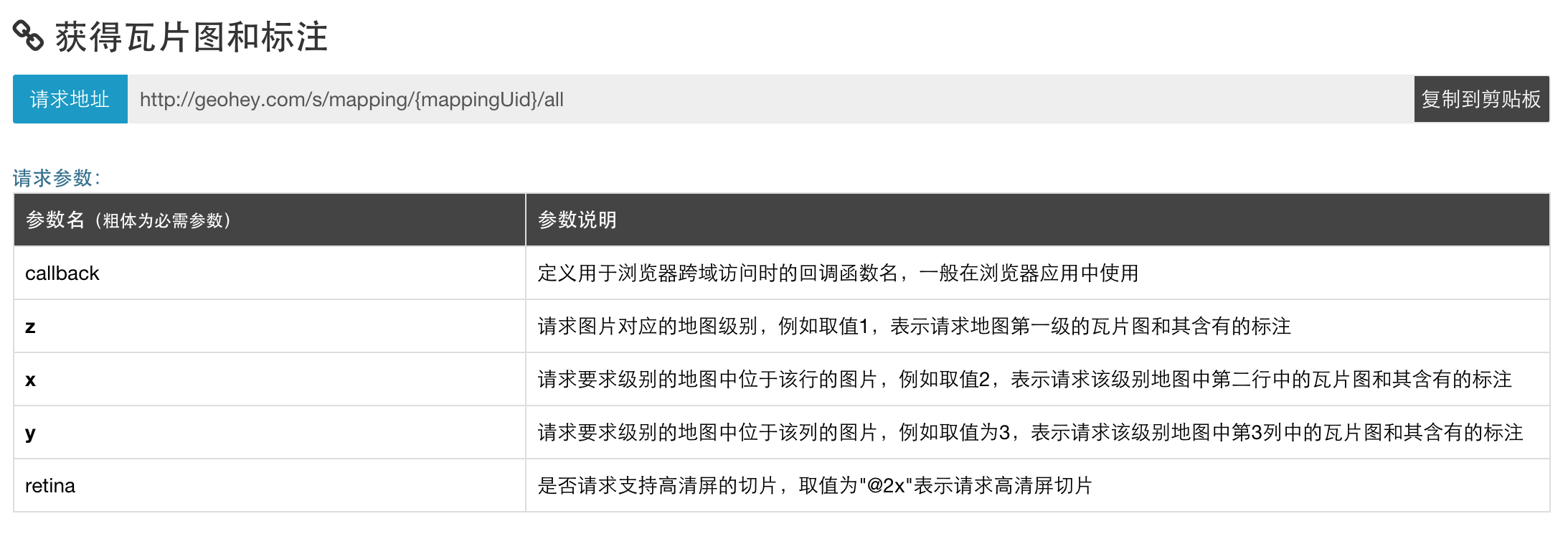
代码中使用了地图服务中的/s/mapping/{mappingUid}/all调用瓦片图,其中{mapId}地方填写需要调用的地图id,ak需要用户自己申请浏览器端的ak,另外可以设置retina获取高清的瓦片,详见下图。

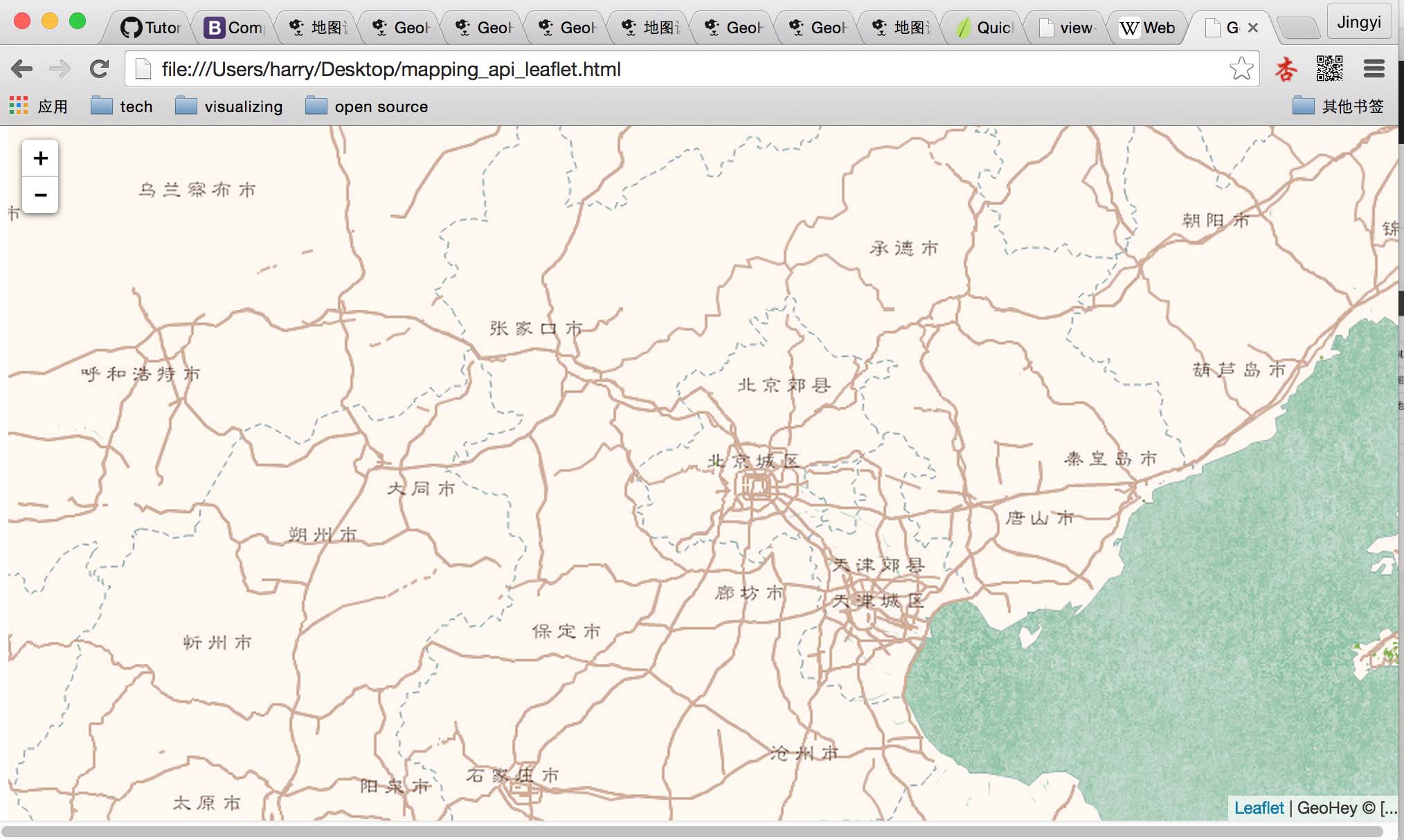
- 最后运行html页面,见证奇迹的时刻,地图duang duang 就出来啦 ^_^

对于切片相关的服务,还有不带标注(label)的瓦片(shape)
http://geohey.com/s/mapping/{mappingUid}/shape
为了在线地图拥有更加高质量的体验,我们不仅提供retina高清的地图瓦片,而且标注支持前端直接绘制。API如下:
http://geohey.com/s/mapping/{mappingUid}/label
标注(label)服务返回json字符串,其中包含标注具体的位置信息和属性信息,然后方便前端进行直接绘制。如果开发者需要这种平滑的浏览体验,那么Leaflet就无能为力了,暂时唯一的解决方案是使用我们GeoHey JavaScript SDK。
更多详情请阅读GeoHey在线的地图API https://geohey.com/dev/api/mapping
小伙伴们还等什么,快快在应用中使用自己的个性化地图吧~~~
