两步,让你的UI配色更好看

去年年底,极海携手中国城市规划设计研究院(以下简称“中规院”),一齐设计开发了“北京高品质发展与非首都功能疏解监测平台”(以下简称“京津冀平台”),并在2018中欧可持续城镇化会议上正式发布。
成果一经推出便受到多方好评,很多合作客户都在交流的时候毫不掩饰的说出「好看」、「高大上」、「吸引眼球」等夸赞之词,这实在是让极海的小伙伴们着实不好意思。

在此要特别感谢中规院与极海设计师的协力配合,打出了这么「漂亮」的一仗,为实现「数据驱动」的国土空间规划业务实践提供了有力支持。下面,我们就从配色的角度唠一唠,这个产品为什么「好看」。

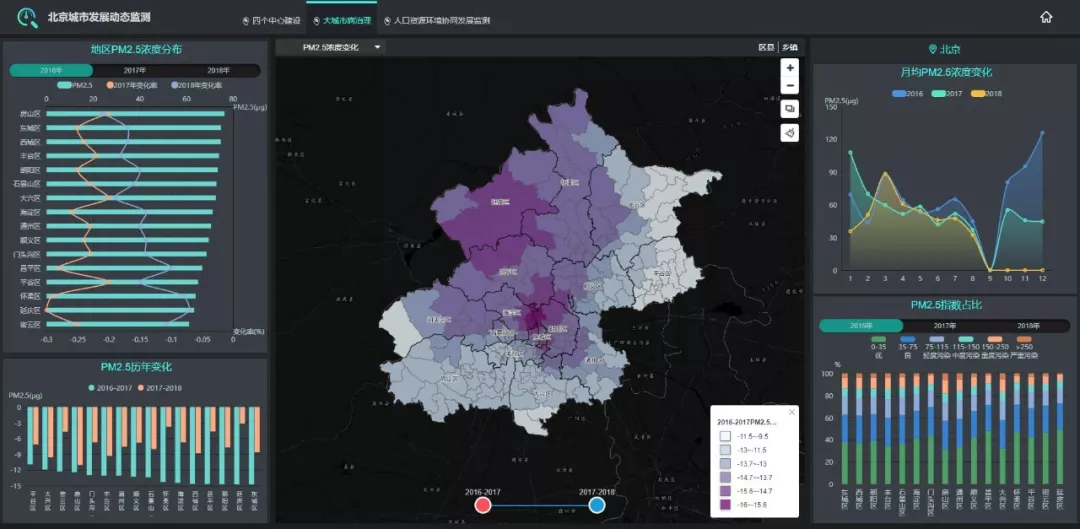
“京津冀平台” 首页(图片来源于“规划中国”微信公众号)

某一数据页(图片来源于“规划中国”微信公众号)
什么是一个「好看」的产品:
- 首先,一打眼就让人喜欢。
清晰、有重点、美观协调,必须让用户能直接识别使用这个产品的目的是什么,愿意与之交互。 - 第二,保持用户的注意力。
用户获取信息时,要使局部范围内保持最佳的对比效果,获取信息毫不费力。
可能大家觉得配置好颜色是件多么难的事情,但总结起来也只需要以下两个步骤,后面我们会结合案例对这些名字做具体解释:
- 选择
选择颜色的对比方式,包括明度对比、纯度对比与色相对比三种 - 调整
使颜色的组合关系变得协调,包括色相调和、明度调和、纯度调和、面积比例调和、秩序调和、隔离调和六种
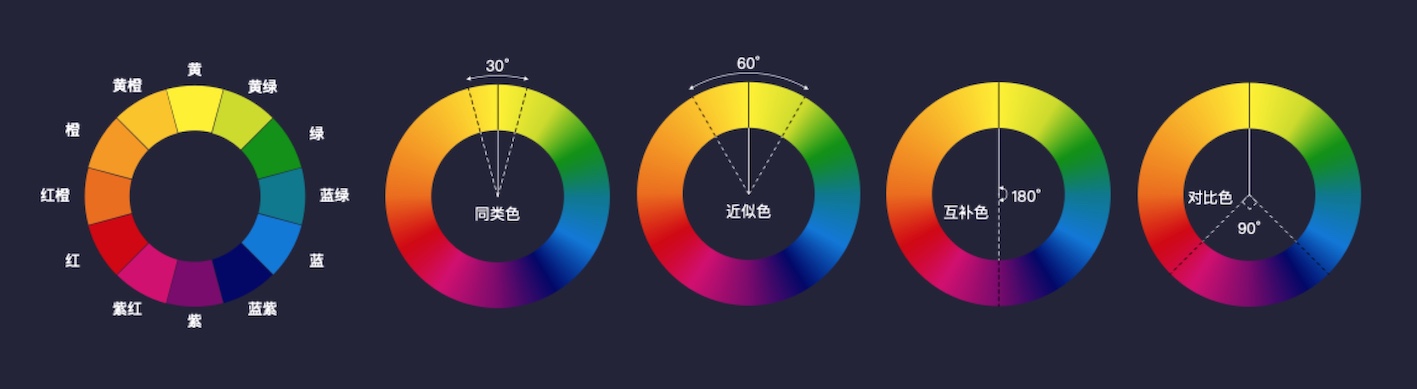
在解释「好看」之前,先介绍同类色、近似色、互补色、对比色这几个配色会涉及的概念:
- 同类色:当前颜色与左右30度范围的颜色
- 近似色:当前颜色与左右60度范围的颜色
- 互补色:当前颜色与色相环对称位置颜色
- 对比色:当前颜色与色相环对称位置处、左右90度范围颜色

下面,让我们再从开头的产品入手,用这两个步骤对「好看」进行分析。当然,由于开发周期紧张,也有双方沟通、协调设计不周的地方,这里也举出两处问题、并适当调整,供读者加深理解。
打开京津冀平台首页,整体给人以明亮、协调的感觉,并体现出了较强的科技感。

主色调统一使用了蓝绿色和蓝色这一组「近似色」,同一类颜色的使用可以增强视觉效果的协调。
对比方式上选择了明亮的蓝绿色与暗淡的蓝色背景这一组「明度对比」,明度对比可以直接让使用者的注意力集中在设计师想表达的亮色内容上,包括京津冀地图、功能按钮、“某某监测平台”这三个地方。(PS:不同的色调在不同明度上的饱和度表现能力是不同的。高明度下,蓝绿色比蓝色的饱和度极限要大,底明度下,蓝色比蓝绿色的饱和度极限更大。具体请参照蒙塞尔色立体,因此,明度与鲜艳程度的特性与色彩的表达特性相关,故这里为更鲜艳则低明度使用蓝色而高明度使用蓝绿色)
选择了对比方式之后,便需要对这一组颜色的相互关系进行调整,这里选择了「隔离调和」,明亮与暗淡造成的强烈反差会给人以刺激感。如下图所示,设计师为了让界面协调,在绿色地图周围和按钮图标的四周添加了中等明度的近似色色块进行缓冲、避免了直接对比,视觉上更加缓和。
不仅如此,按钮图标四周的隔离色块也起到了充分利用空间、强调按钮外型的作用。

除了主色调,设计中也添加了其他辅色。在使用「色相对比」的方式时,应注意选色的对偶性——即对称性(见下图-左),即色彩连线所构成的多边形存在「对称轴」。下图-右所示,除「蓝色-蓝绿色」主色外,标注城市的「红色」、地图的「绿色」、按钮中加入的「黄色」一齐构成了轴对称四边形,这样的选色方式因符合眼睛的“色觉平衡机能”,提高了视觉的舒适性。
调整时,由于辅色之间不需要对比而起到产生信息的作用,为了与主色调相协调,分别加入了少量的蓝绿色——即使用「色调调和」,颜色丰富的同时也使整体感更强。最明显的调整则在于将绿色地图上方覆盖了透明度渐变的蓝绿色掩膜。

进入某一数据页(如下图),整体上依然使用一组「近似色」和「明度对比」,明亮的蓝绿色表达内容、暗淡的蓝色作为背景。但为了减少背景的信息、使大家觉得的注意力集中到数据图表上,大大降低了蓝色的纯度。
同时使用「隔离调和」,在两者之间插入了两个中间明度、纯度更低的蓝色,突出要表达内容的同时缓和了视觉疲劳。

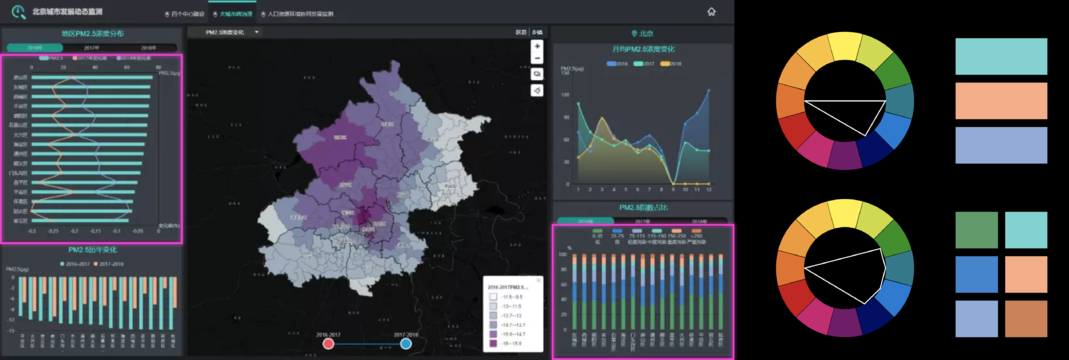
在这一页中,最吸引人的无非是左下和右上这两个图表。右上表中,采用「色相对比」,且为了增强新旧数据的对比,使用橙色及其一组距离较近的「对比色」,且随着年份的加大明度也逐渐提高;然后采用「隔离调和」,在折线下方增加了透明度渐变的色块。
左下表中,采用橙红和蓝绿这一组构成对比的「互补色」。同时使用「明度调和」,提高了橙红色的明度,使之与蓝绿色的明度在同一量级上、信息量相近。
「秩序调和」本是让色彩变化更加有规律。但本页面的重点在于表达图表本身的信息,多个图表的数据轴方向相同时,使用者的精力就更易集中在“整体方向相同”的特点而非各自内容,这里实际上反用「秩序调和」,改变了坐标轴的方向为“自上而下”,便于人们获取各自的信息。

而另外两个图表看起来就没有那么「好看」了。这里,请听我慢慢道来。

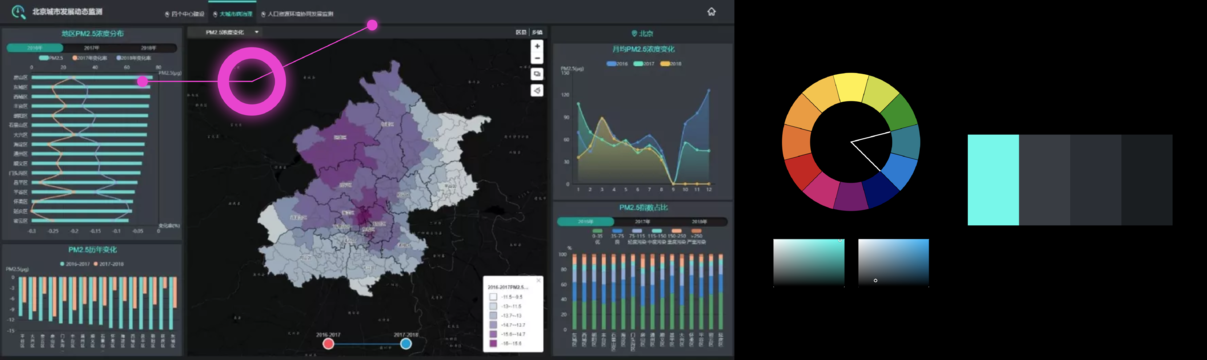
拿起拾色器,右侧便是图表中使用的颜色。
原来,设计图表时,颜色的选择不符合「色相对比」,即不构成对称。而且,使用一种颜色的「互补色」后,那么互补色的近似色便会在视觉上显得不突出、可读性较差。
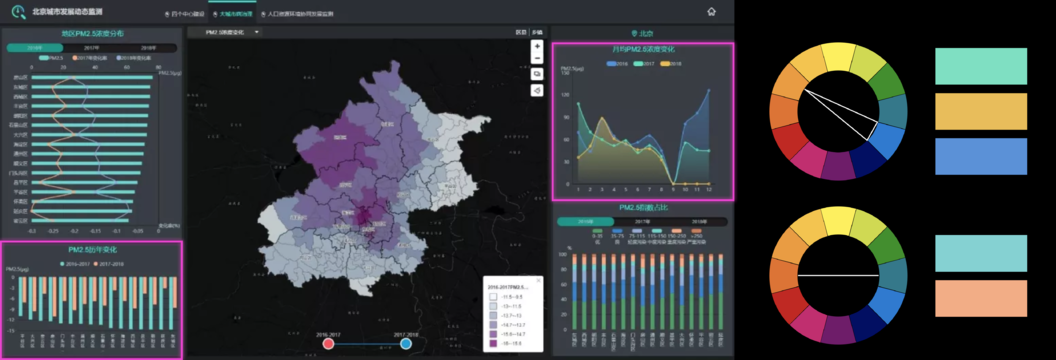
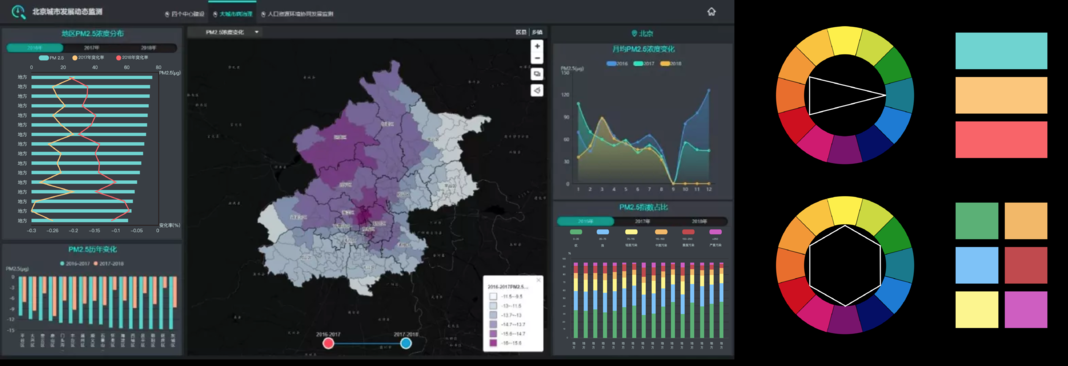
那么,我们做如下调整。分别以蓝色和绿色为参考进行对称选色。同时,为了将整体的视觉统一,使用「明度调和」和「纯度调和」,将每个颜色的明度和纯度与主色蓝绿色相统一。调整结果如下所示。

我们比较一下,可以明显地看出颜色的对比更加明显、可读性更强。
实际上,配色最关键的地方在于对色调的把控,目的在于强调整体协调还是强调信息的获取。
-
若是强调整体协调,如首页
采用清晰的明度对比和纯度对比、降低因色调不同而造成的冲突。加入其他颜色时,要选择性降低对比颜色的明度、纯度、面积等,或是直接掺入主色、改变色调。 -
若是强调对比、获取信息,如数据页
一定不能改变各个颜色的色调,采用色调对比的同时保持颜色间的明度、纯度、面积 等在同一级别。如果只是局部冲突,则将整体明度或纯度的等级与整体相匹配即可。
确定了设计的主题和主色调之后,再使用这些规则对设计过程加以约束就可以让成果更好看。
你学会了么?
