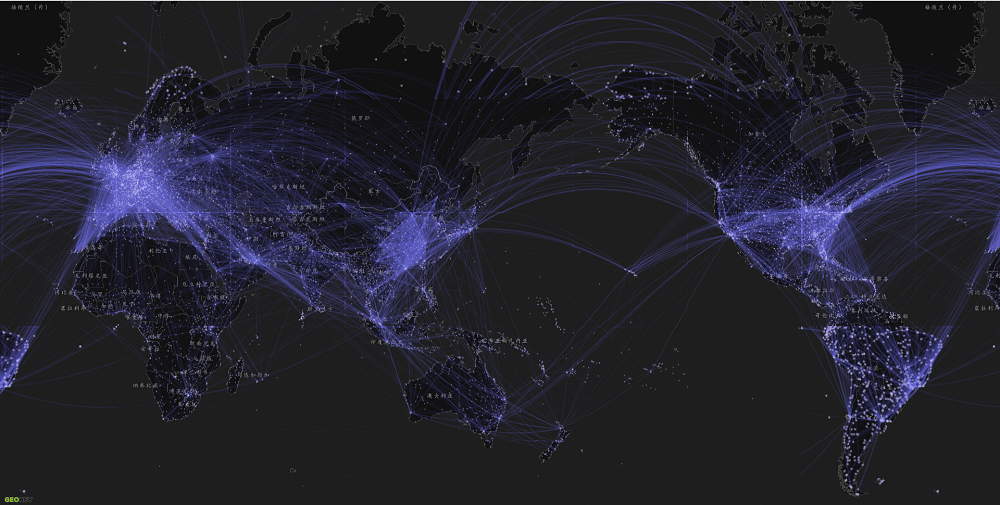
【趁热打铁】20行代码搞定酷炫全球航线图
 昨天麦穗在博客中写到了如何在GeoHey网页中绘制华丽丽的全球航线图,相信也有一些网友跟着博客走了一遍,今天麦穗就趁热打铁,和大伙讲讲如何用GeoHey SDK开发全球航线地图,并配置自己喜欢的地图底图吧!
昨天麦穗在博客中写到了如何在GeoHey网页中绘制华丽丽的全球航线图,相信也有一些网友跟着博客走了一遍,今天麦穗就趁热打铁,和大伙讲讲如何用GeoHey SDK开发全球航线地图,并配置自己喜欢的地图底图吧!
当然了,要完成这个博客的内容,大家得先将全球机场数据在GeoHey的数据上图中进行配置,具体如何配置还请翻回上一篇博客【图文详解】如何画出华丽丽的全球航线图,这里麦穗就不再赘述啦O(∩_∩)O!
一、准备网页素材
网页首先需引用g.css、jquery.min.js和g.min.js三个文件,在线引用方式如下:
<link rel="stylesheet" href="http://dist.geohey.com/g-js/latest/lib/g.css">
<script type="text/javascript" src="http://dist.geohey.com/g-js/latest/lib/g.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
接着准备好地图底图:
var map, tileLayer;
G.ready(function(){
map = new G.Map('map-container', {recordStatus: false});
tileLayer = new G.Layer.Tile('http://geohey.com/s/mapping/e6cb778fce114dcca5943e0e56c11fc0/all?z={z}&x={x}&y={y}&retina=@2x&ak=OGEzZjExMDZlNjdkNGVkN2FiZTgzMDU3NTg2ZDE4NWI', {crossOrigin: ''});
tileLayer.addTo(map);
});
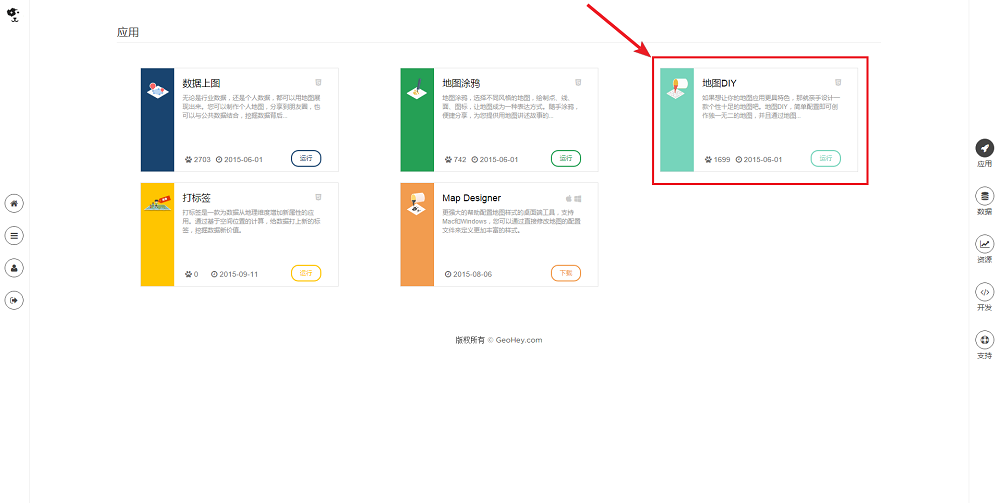
这个时候,你可能会想用自己绘制的地图模板,那么你就需要先使用地图DIY制作专属自己的个性地图:

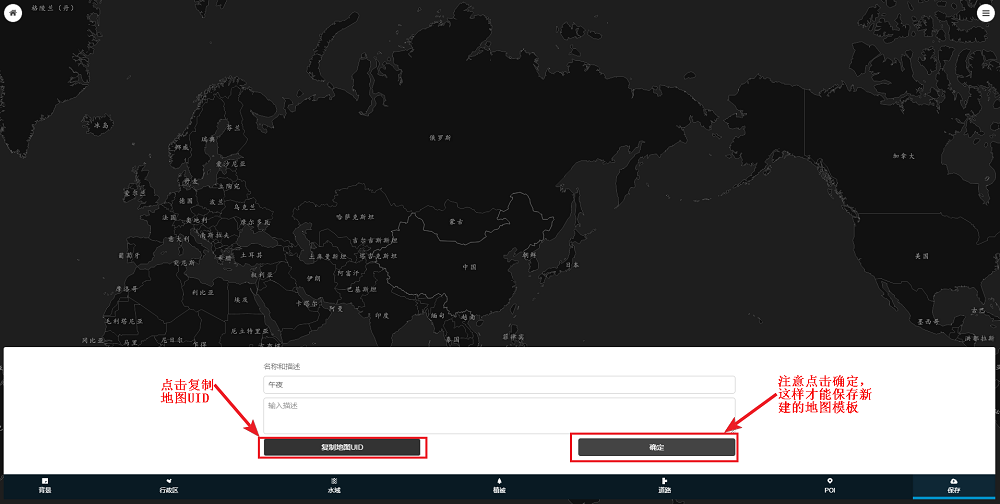
选择好地图模板,并自己确定好配置方案,其实麦穗一般就新建地图DIY后直奔保存菜单,然后点击复制地图UID的按钮,这个时候你就获得了你想要用的地图模板的UID。

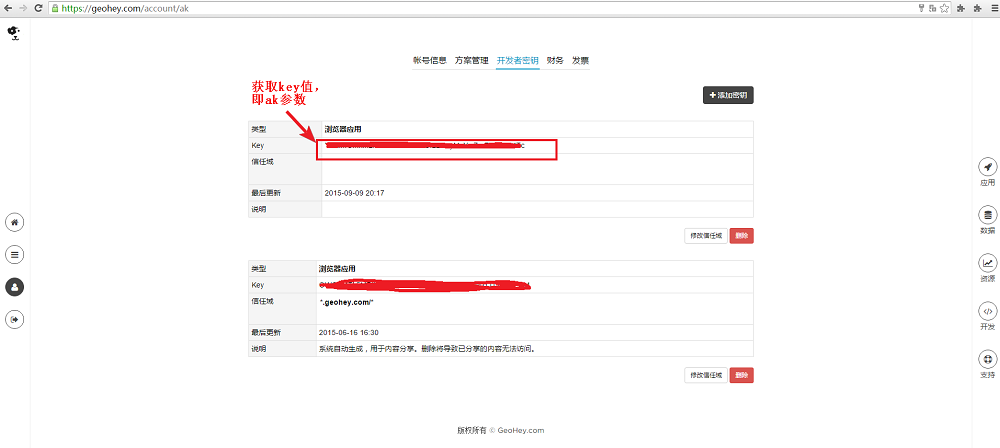
接着你还得确定前面代码使用到的ak参数,ak参数的获取很简单,在网页个人账号|开发者秘钥中复制专属自己账户的key值(若是你还没有添加秘钥,可以先添加秘钥):

二、获取全球航线数据配置参数
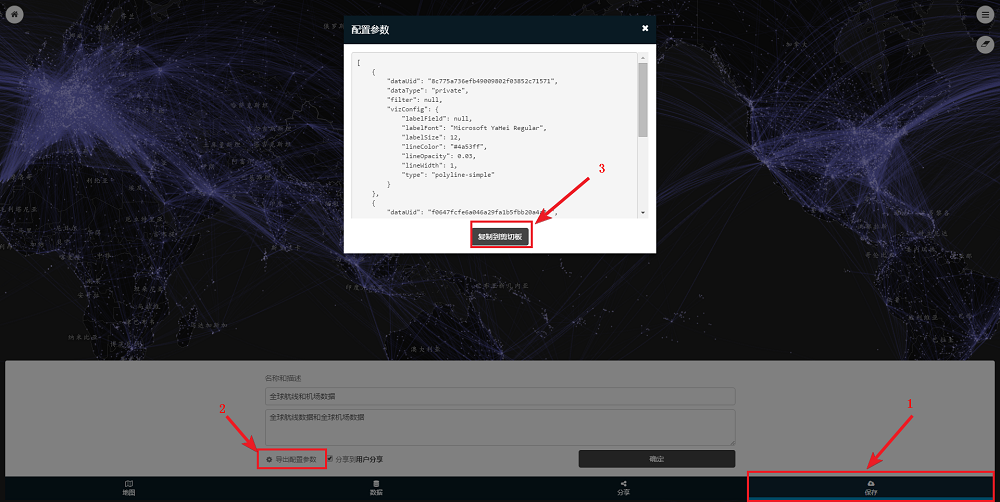
首先进入数据上图的页面,打开已经配置好的全球航线数据,点击保存菜单,然后在该菜单中点击导出配置数据,接着网站将弹出关于参数配置的对话框,点击复制到剪切板按钮。

在网页文件中直接将复制内容赋值给config变量,如下:
var config = [
{
"dataUid": "c7a57208625245a2a9a1ef7567b0bdde",
"dataType": "private",
"filter": null,
"vizConfig": {
"labelField": null,
"labelFont": "Microsoft YaHei Regular",
"labelSize": 12,
"lineColor": "#4a53ff",
"lineOpacity": 0.03,
"lineWidth": 1,
"type": "polyline-simple"
}
},
{
"dataUid": "5ad85cad11854e35858af28ff1fb08bb",
"dataType": "private",
"filter": null,
"vizConfig": {
"labelField": null,
"labelFont": "Microsoft YaHei Regular",
"labelSize": 12,
"markerColor": "#9f98fa",
"markerSize": 1,
"markerOpacity": 0.5,
"outlineColor": "#eae6ff",
"outlineWidth": 1,
"outlineOpacity": 0.2,
"type": "marker-simple"
}
}
]
三、将全球航线数据可视化
最后就是对航线数据进行可视化了,这个步骤可以参考GeoHey HTTP API提供的数据可视化接口。在地图框架中添加$.ajax()方法,将全球航线数据绘制在新的图层中,最后再将图层叠加到地图上(这里也涉及到ak参数的调用哦,若是自己的数据一定要将ak参数进行替换):
$.ajax({
type: 'POST',
dataType: 'jsonp',
url: 'http://geohey.com/s/dataviz/config?ak=OGEzZjExMDZlNjdkNGVkN2FiZTgzMDU3NTg2ZDE4NWI',
data:{
configJson: JSON.stringify(config)
},
success: function(data) {
var layer = new G.Layer.Tile('http://geohey.com/s/dataviz/' + data.data.vizId + '/{z}/{x}/{y}.png?ak=OGEzZjExMDZlNjdkNGVkN2FiZTgzMDU3NTg2ZDE4NWI&retina=@2x', {crossOrigin: ''});
layer.addTo(map);
好啦,感觉自己说的好啰嗦,但万语千言不及一份源代码,麦穗这里就和大家分享一下使用GeoHey SDK开发绘制全球航线数据的源代码哦,若是喜欢请点击:源码|用GeoHey SDK开发绘制全球航线数据
