GeoHey SDK 3D新特性展望
在大二的时候,课表上多了一个奇怪的课程,计算机图形学。我以为学会这个课程,我就能自己写一个魔兽世界之类的游戏,然后走上人生巅峰,开课的前几天,我还在构思游戏怎么收费可以赚钱,又不至于被喷得太惨。
而然现实很骨感,开课后我才发现,别说游戏,就连画一条直线都有三四种算法,还有各种矩阵计算,我作为数学渣,每天上课都在神游中度过。在课程结束时,我也只能用计算机画出一些西瓜和茄子之类的东西,能看出是茄子主要还是依赖于下方的文字标注。
再后来,我开始向web前端方向发展,自然而然,我会想到能不能在网页上显示绚丽的3D效果。对于js缓慢的运行速度,我实在不能相信它能够处理大型的3D场景。但是这一次现实却很给面子,WebGL技术的诞生使得在web页面上展示三维场景成为可能。

(图:WebGL游戏《寻找奥兹国》)
WebGL(Web Graphics Library)是一种前端3D绘图标准,包含HTML5规范之中,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样在网页端也能渲染出非常漂亮的3D效果了。目前主流浏览器都支持WebGL,IE需要11+。
WebGL开发需要用一种新的语言GLSL来书写着色器,这对开发者来说是一个挑战。并且与它所渲染出的绚丽画面形成非常鲜明的对比的是,WebGL提供的接口非常简单和低级,就像一个只能做加法的计算器,你需要多次按+键去实现你想要的运算。
SDK新的3D特性正是基于WebGL技术,当然,对于用户来说,具体的实现细节都是透明的,我们会保证提供的接口非常简洁易用,用户也完全不需要去学习新的东西。
作为三维生物,我们当然也更喜欢三维的画面,这也是地球人和三体人害怕“二向箔”打击的原因:-) 另外三维能够展示的信息远比二维丰富,很多数据只有在三维展示下,才能显示出它所表达的信息。
也是基于这个原因,我们开始向SDK中添加3D特性。我做了几个简单的示例页面,在lab中可以看到戳这里,建议使用chrome浏览器。接下来我简单介绍一下这几个新功能。
就像把大象装进冰箱要分三步,从2D到3D也要分三步。
step 1 让地图躺下来
地图需要和屏幕有一个夹角,才能便于进行三维展示。

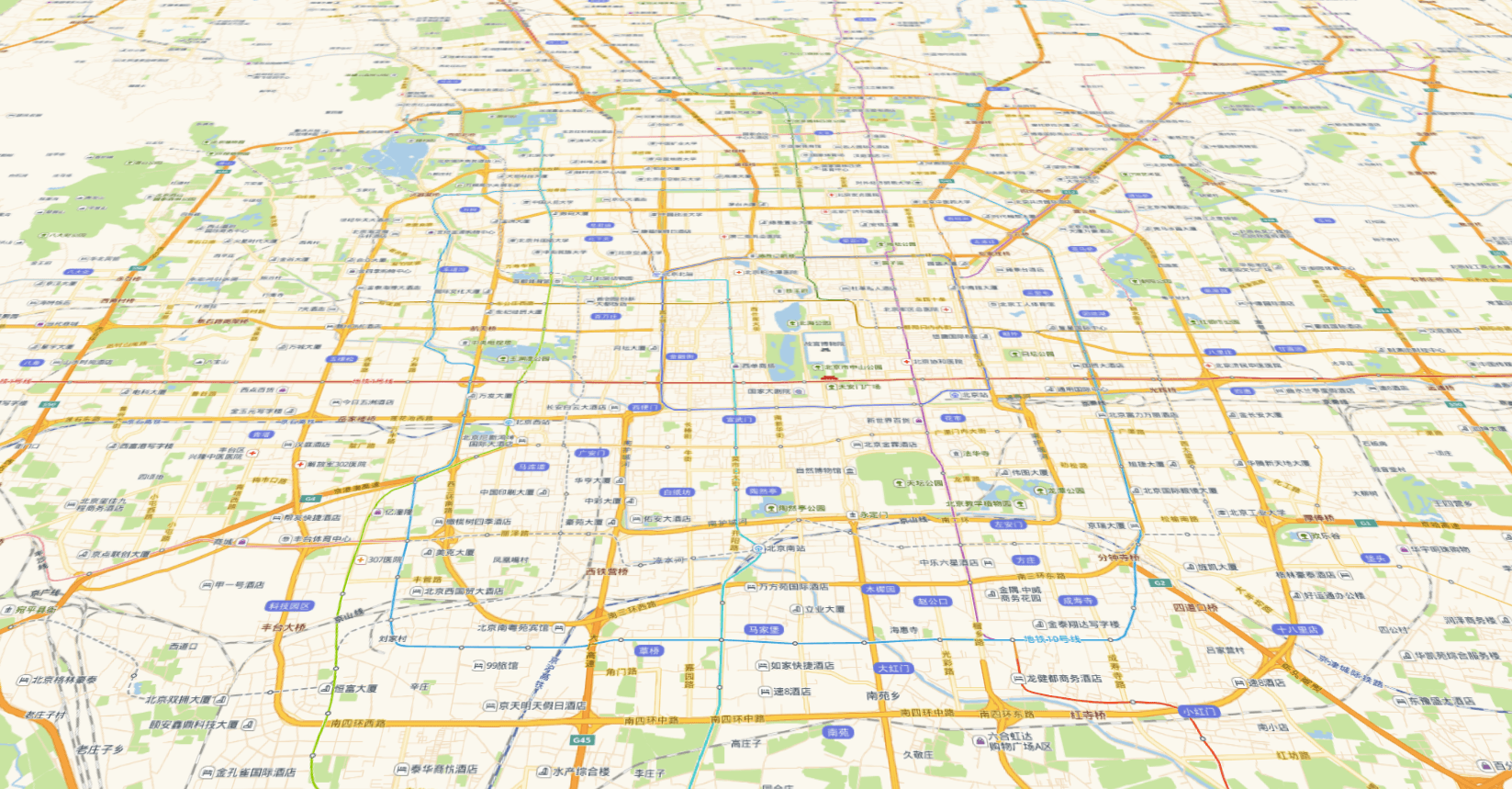
这是躺下来的北京。
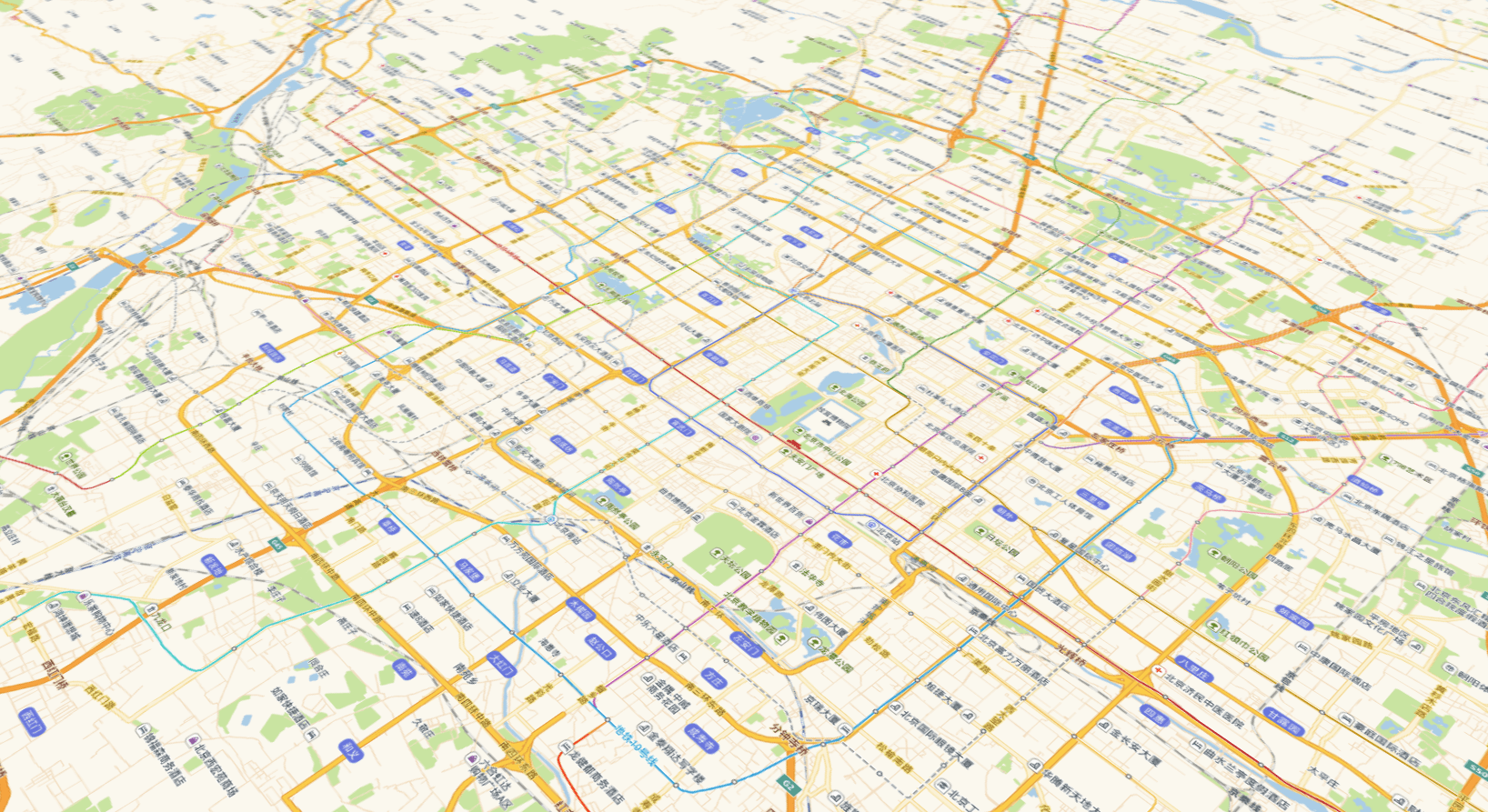
step 2 新的交互方式
如果只是一张放倒的地图,或许还不能直观地感受到三维的效果,要需要用户能够对地图进行拖动、缩放和旋转。特别是旋转,你们可以试试在lab的页面中用按住鼠标右键来旋转地图,有多种旋转方式哦。

step 3 新的图形
只有底图肯定是不够的,对于极海来说,地图最终还是需要为数据服务。为了更好的展示数据,我们添加了很多新的3D图形。另外,原有的2D模式下的Graphic还是可以使用哦。这个可以看下方的示例。
示例
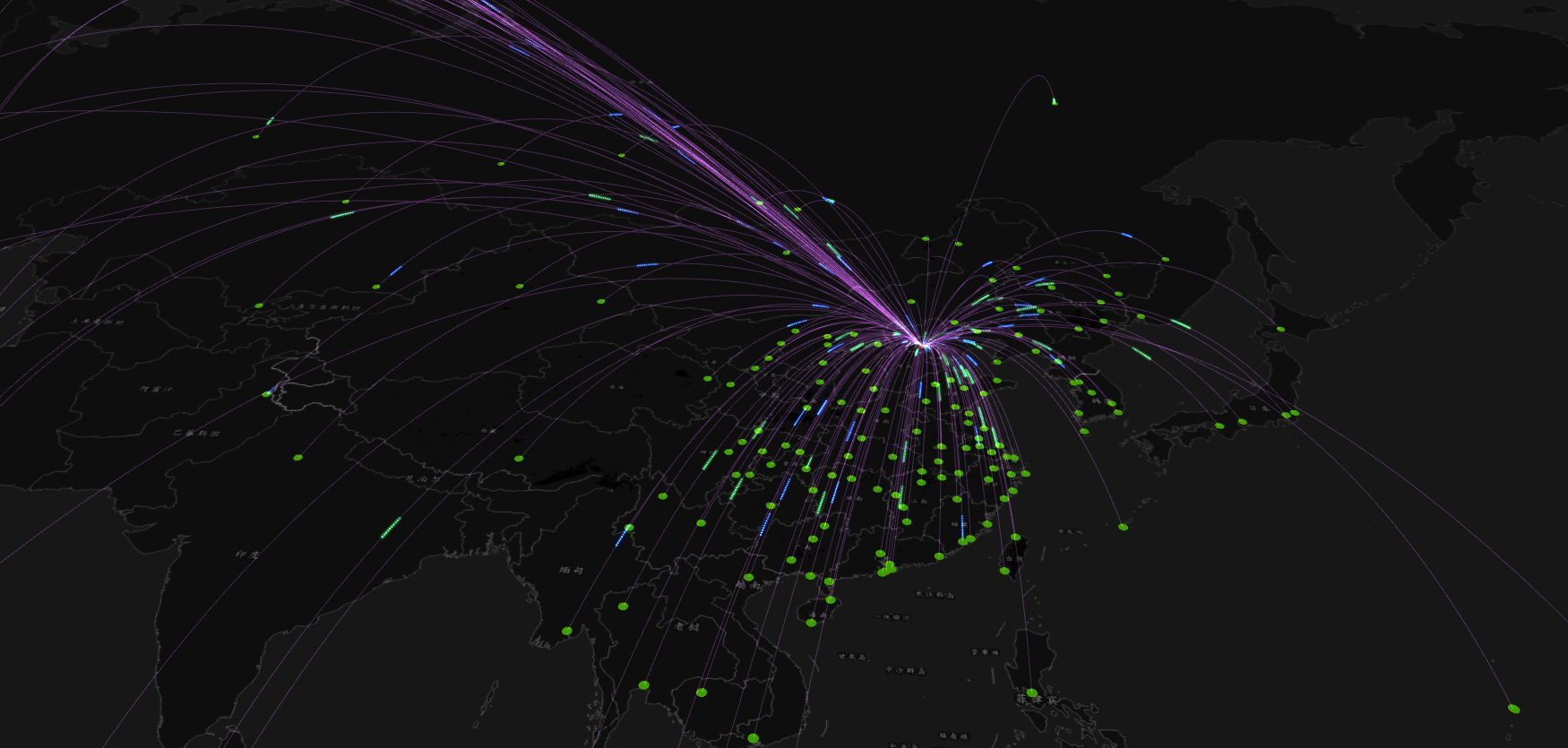
我们选取了从北京出发的飞机航线数据,通过多种不同的方式展示出来。你可以在lab页面上看到这几个效果。

(图:用粒子效果来展示飞机航线)

(图:飞机)
最后
目前SDK的3D特性开发还处于非常早期的阶段,也就是说现在还不能使用。但是我们会保持lab的更新,通过lab的示例,也可以了解我们的开发进度。现阶段的lab页面也可能存在很多小问题,再次建议使用chrome浏览器去浏览。如果你在发现了什么问题,或者有好的建议,请通过邮箱联系我(hujl@geohey.com)。
