GIS专业学子,如果还只专注GIS软件,危!
这段时间高频关注MCP。
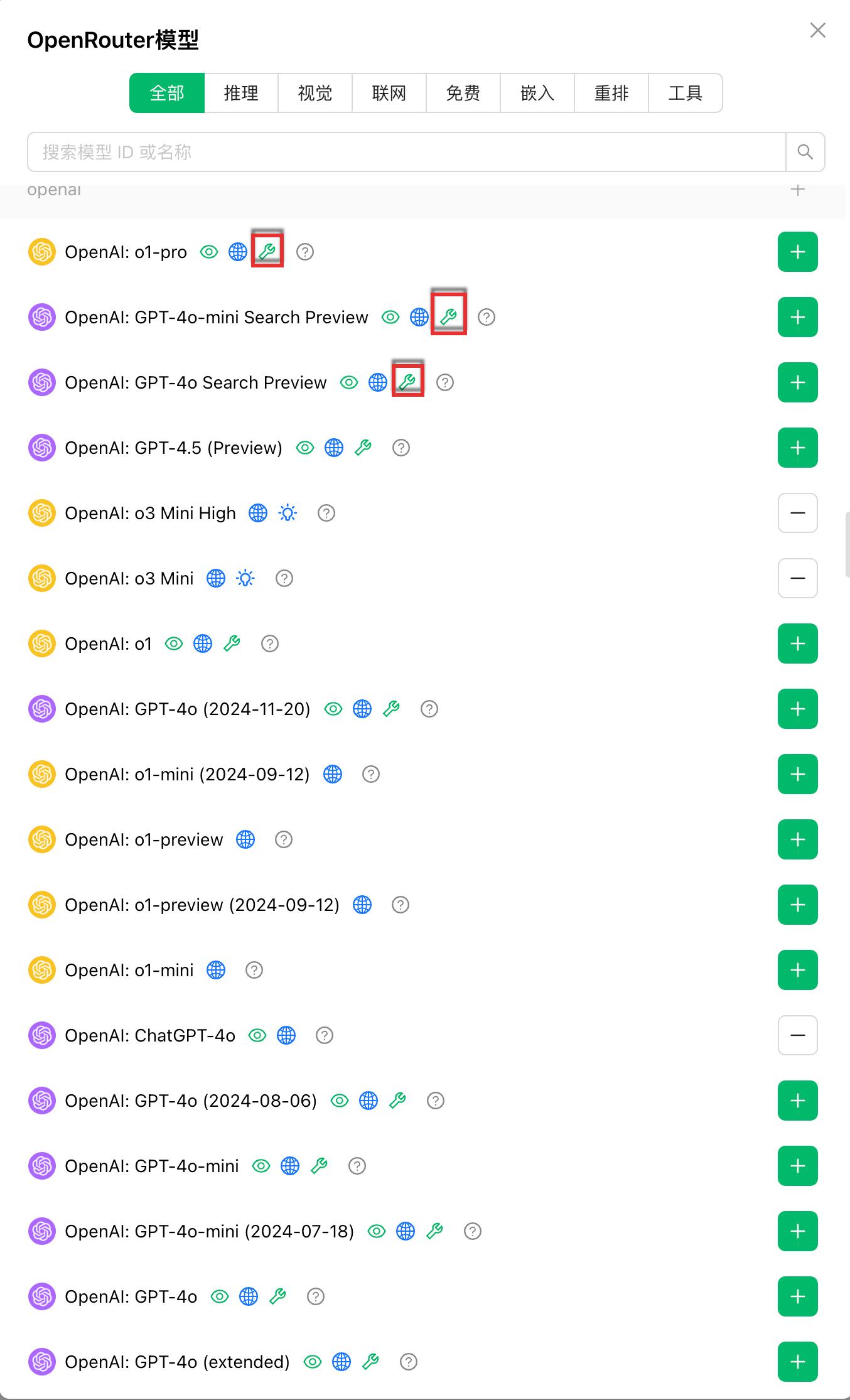
这周再多多测试一下MCP的可用度以及和大模型尤其是deepseek(因为发现deepseek 0304的编程水平直追claude sonnet 3.7)的配合。可惜在cherry studio中,只有带“小扳手”的模型才可以和MCP工具配合,但在Chatwise中没有这个限制,所以就选择Chatwise(Chatwise要付费使用pro版本)测试。

本文选择的应用主题一点也不复杂,每个GISer都可以轻松完成,但要对GIS软件熟悉。测试题目是:将霸王茶姬的门店绘制出来,并将其作为公号的封面图背景,封面其它素材自由设计。
如果按照常规的步骤,操作如下:
1、下载数据(从极海品牌监测的网站上下载的数据为Excel格式),另存为csv;
2、导入到QGIS中,添加底图,修改样式,输出为图片;
3、用图片处理工具添加文字,修改比例尺(微信的封面图是2.35:1)。
请GISer的学子们,自己试试这个任务,完整执行下来需要多久。没有数据?请找到极海公众号,微信公号回复:霸王茶姬 ,获取Excel数据即可以用来实践。
我测试的目标是想验证是否可以使用MCP工具直接用指令执行,从Excel文件处理到输出图片,一直到生成公众号封面。。
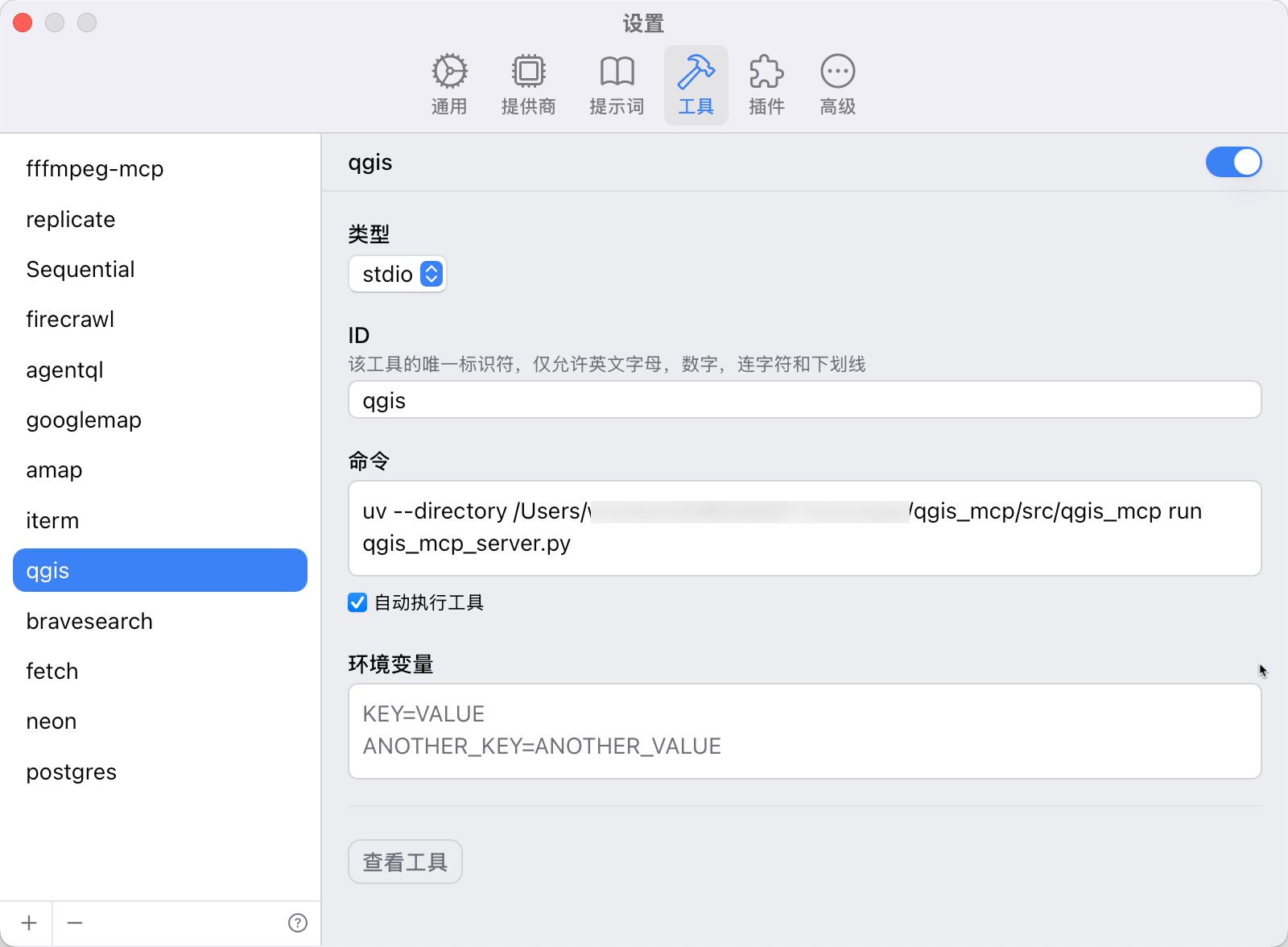
MCP的配置见上次公号文章:《"地图法师"的终结:AI正如何让每个人成为GIS大师》。本文不赘述。将工具配置好,即可发送指令。

为了挑战一点难度,指令中要求输出的点状符号复杂一点。用QGIS中有晕眩效果的firefly样式。
prompt:
你的任务是调用QGIS的MCP工具,实现读取文件截图输出地图的图片结果:
1、读取本地一个Excel文件(/Users/xx/Downloads/霸王茶姬_20250327.xlsx),其中的第二张表是霸王茶姬的门店位置,用经纬度来绘制地图,并将图层保存为“霸王茶姬”;
2、叠加影像地图作为底图,修改霸王茶姬图层点符号的样式,用firefly制作,其中的marker是偏红色的Firefly_Marker _20,在Effects Properties中,设定Source方法为第一层,Outer Glow的属性颜色是霸王茶姬logo中的红色#FF1A13,另外两个属性分为合适的大小,比如 Spread是1.0000 Blur radius是: 0.5870;
3、使用layout的方式输出图片,不需要图例,不要边框,合适的分辨率和DPI,但注意,一定要将霸王茶姬的图层放到正中间,边缘留一点空间。输出到桌面的一个文件夹内。 现在开始执行。遇到问题,自己进行判断,需要我补充的信息可以向我提问。
整个过程截图如下:

非常开心,完整的执行下来,我去喝了杯水,忧心忡忡的盯着四环上熙熙攘攘的车流,想象着这些家伙都是可以变形的汽车人金刚忙碌着,车上的人都在工作、娱乐、被异化。。。
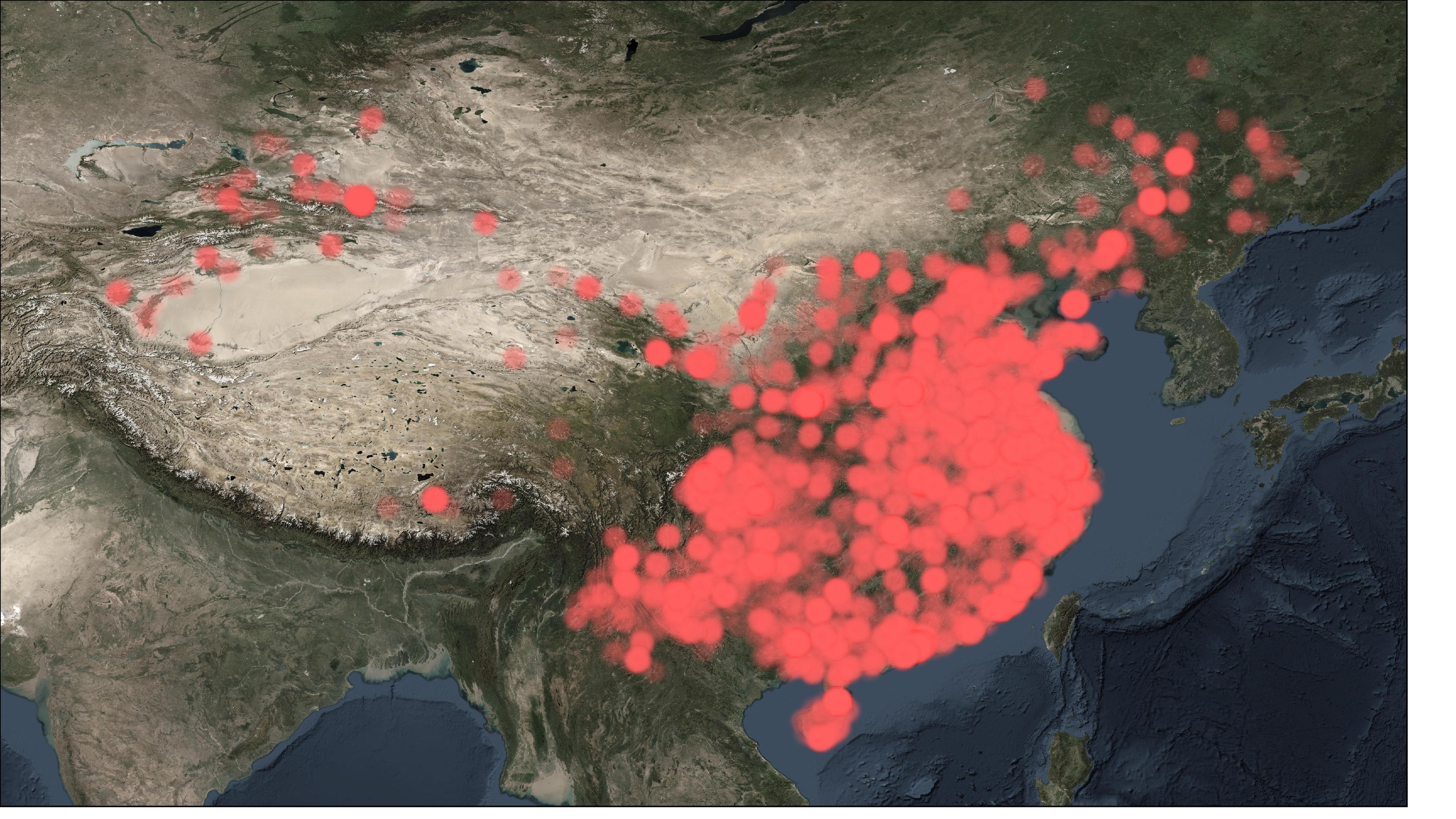
出图结果入下:

略微有点差距,在我自己配置的效果中,门店的点中间有亮色(firefly样式中有个图层是Source,而且要放在首层,deepseek调用MCP没有配置这个层)。
下图是我希望的样式:

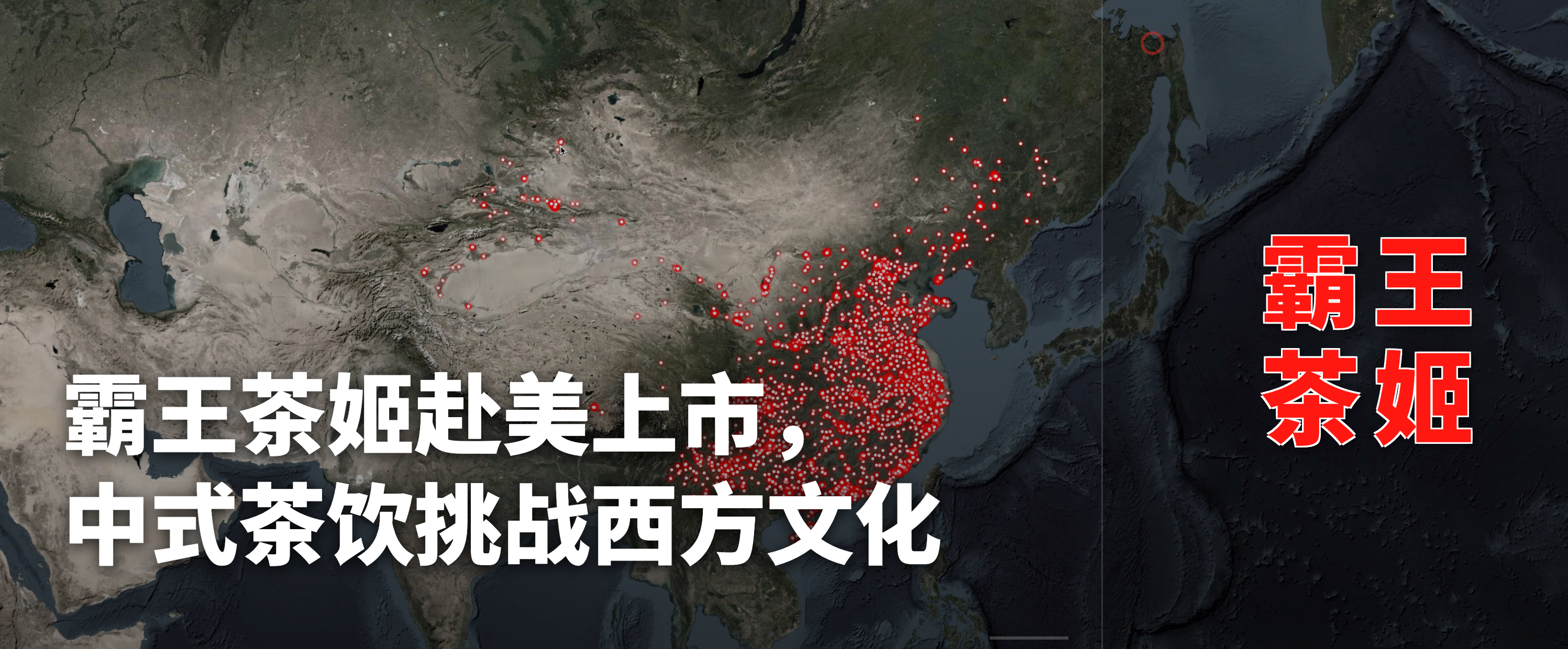
最后一步,是让deepseek等大模型写一段html程序(prompt附在文末),按照我的要求生成公众号封面图(现在OpenAI的4o厉害了,也可以用4o直接生成图)。不过我还是喜欢看deepseek写程序的样子。结果如下,我最中意deepseek的设计,所以愈发想给国产大模型点赞:
deepseek 样式:

claude 样式:

gemini 2.5 pro 样式(比例和规定的元素都有缺陷):

OpenAI o3 样式:

Grok 3 的样式:

另外,使用本地ollama 运行的qwq(千问2.5),完全运行不了,写的代码几乎毫无逻辑。大失望。所以,对本地小参数模型(不怪阿里哈,就是参数小,有局限),当前还只是写写文字,做点问答即可。不能指望太智能。
总结
如果大模型再智能一点,MCP的服务做的再全面一点,参考的例子程序再丰富一点,一些复杂的GIS处理和分析,大概率不需要我们GIS专员那些积累的经验了吧。我们站在GIS技术革命的十字路口,传统与创新的碰撞正催生着全新的学科范式。当然这个时代要求终身学习,但学习还作为”主营任务“的GIS专业学子现在、马上就需要构建三个维度的核心竞争力:
工具维度:不再是单一软件的熟练应用者,而要成为"人机交互架构师"。ArcGIS、QGIS等专业工具只是底层基础(在本文例子中,我甚至都不用打开QGIS,只让它在后台默默被调用即可),更重要的是掌握如何通过AI对话界面(即便就是套壳如Chatwise、Cherry Studio、Cursor)高效调度这些工具(千万别有压力,这些工具都超简单)的能力。就像交响乐指挥家不需要精通每件乐器,但必须懂得如何让它们和谐共鸣。
思维维度:但GISer的学子又不可以不学习GIS的基本工具和术语,否则无法清晰的描述你的任务和目标;更进一步,培养"结构化空间思维"比记忆操作步骤更重要。要能清晰描述空间问题的本质特征(拓扑关系、空间分析需求等),这相当于给AI提供精确的"地理坐标",而非含糊的"文字地址"。如果有一个自己整理的知识库,请大语言模型从知识库中准确的调用现有的代码或者经验,执行复杂流程任务的效率和质量也都更加可靠,强烈建议建立个人空间问题知识库(cherry studio可以调用知识库与MCP工具联动),用标准术语记录典型场景的解决方案框架。
融合维度:GIS正在经历"去工具化"进程,其终极价值在于与其他领域的化学反应。尝试将空间分析能力植入短视频脚本创作、商业选址决策链、甚至人文社科研究中。就像霸王茶姬用东方茶香重构星巴克场景,GISer需要用空间思维重构各行业的认知维度。
当代GIS教育应该像精心设计的web地图服务:后端保持专业内核的稳定性(坐标系、拓扑规则等),前端提供适应各种应用场景的灵活API。而这个"API调试器",正逐渐变成了我们手中的AI对话窗口。未来的分水岭不在于谁会点击哪个菜单,而在于谁能用最精准的空间语言,让人工智能理解并实现我们的地理想象力。
生成公众号封面prompt:
你是一位优秀的网页和营销视觉设计师,具有丰富的UI/UX设计经验,曾为众多知名品牌打造过引人注目的营销视觉,擅长将现代设计趋势与实用营销策略完美融合。
请使用HTML和CSS代码按照设计风格要求部分创建一个的微信公众号封面图片组合布局。我需要的设计应具有强烈的视觉冲击力和现代感。
## 基本要求:
- **尺寸与比例**:
- 整体比例严格保持为3.35:1
- 容器高度应随宽度变化自动调整,始终保持比例
- 左边区域放置2.35:1比例的主封面图
- 右边区域放置1:1比例的朋友圈分享封面
- **布局结构**:
- 朋友圈封面只需四个大字铺满整个区域(上面两个下面两个)
- 文字必须成为主封面图的视觉主体,占据页面至少70%的空间
- 两个封面共享相同的背景色和点缀装饰元素
- 最外层卡片需要是直角
- **技术实现**:
- 使用纯HTML和CSS编写
- 如果用户给了背景图片的链接需要结合背景图片排版,一定注意底图的色彩不要遮挡前面的问题
- 严格实现响应式设计,确保在任何浏览器宽度下都保持16:10的整体比例
- 在线 CDN 引用 Tailwind CSS 来优化比例和样式控制
- 内部元素应相对于容器进行缩放,确保整体设计和文字排版比例一致
- 使用Google Fonts或其他CDN加载适合的现代字体
- 可引用在线图标资源(如Font Awesome)
- 代码应可在现代浏览器中直接运行
- 提供完整HTML文档与所有必要的样式
# 数据地理可视化风格指南
## 设计风格
- **地理数据美学**:专业地图可视化将原始位置数据转化为引人入胜的视觉叙事,展现空间关系与模式
- **多层次色彩系统**:采用协调的色彩方案区分不同数据元素,确保与底图形成和谐统一的视觉体验
- **空间密度表达**:通过点标记的聚集程度直观展现区域发展与活动密集度的空间变化
- **地理纹理融合**:数据点与地形纹理相互映衬,形成清晰的视觉层次,增强地图可读性
- **连接网络可视化**:高密度区域间通过微妙连线暗示空间关联性,展现整体网络结构
- **学术与设计平衡**:保持严谨的地理信息准确性,同时追求视觉上的艺术性与观赏性
- **空间变化叙事**:利用点的分布模式讲述地理发展故事,让数据本身成为叙事的主角
## 文字排版风格
- **简约地理标识**:地名标注采用清晰而不喧宾夺主的设计,避免干扰主要数据可视化效果
- **数据量化展示**:在设计四角巧妙安置关键指标数据,"大陆在营6610家,其中成都市234家门店"
- **区域标注系统**:对重点区域添加简洁说明,增强地图的信息价值
- **双语参照标识**:重要地标采用中英双语标注,提升国际可读性
- **标题特殊处理**:主标题采用与地图视觉相协调的特殊效果,如透明度渐变或阴影效果
- **坐标系引用**:优雅展示地理坐标信息,强化专业地图属性
- **图例精简设计**:简洁明了的图例说明,帮助读者迅速理解数据符号含义
## 视觉元素风格
- **数据点强化处理**:根据地图整体风格,为数据标记点添加适当的视觉强化效果
- **地形深度表现**:通过阴影和高光处理展现地形变化,增加空间维度感
- **陆海边界清晰化**:明确区分陆地与水体边界,增强地理辨识度
- **连接路径暗示**:数据集群之间通过微妙的连接元素展示网络关系
- **核心区域突显**:通过标记尺寸变化或特殊指示符突出重点区域
- **时序变化暗示**:通过点的样式变化暗示不同时间段或活动状态
- **辐射状影响模式**:数据点分布方式传达核心区域影响力的扩散效应
## 技术与整合建议
- **专业地图兼容性**:设计元素应与QGIS等专业制图软件输出的底图和数据可视化和谐融合
- **数据图层平衡**:确保HTML/CSS添加的元素不会破坏或遮挡底图中的关键地理信息
- **色彩系统灵活性**:支持多种色彩系统,根据不同品牌特性和主题适当调整,而非局限于单一色调
- **响应式地图适配**:确保在不同设备上地图元素保持可读性和美观性
- **印刷与数字兼容**:设计应同时考虑屏幕显示和印刷需求,保持视觉一致性
## 我输入内容
- 标题为:[霸王茶姬赴美上市,中式茶饮挑战西方文化]
- 底图背景图片:/fetch{ https://jonaswang-1304247047.cos.ap-beijing.myqcloud.com/imgnew/20250327172017957.png }
- 另外请考虑增加霸王茶姬品牌的红色 #FF1A13 主题
本prompt参考了归藏老师(公众号搜索:歸藏的AI工具箱)的原创,感谢!更多样式参考请移步归藏老师的文档
