GeoHey SDK新特性
最近,GeoHey SDK又更新了几个版本,除了修复了一些开发者在使用过程中遇到的问题之外,在新版本SDK中还添加了一些有趣的新功能,今天我就带大家熟悉一下这些新特性。
地图滤镜
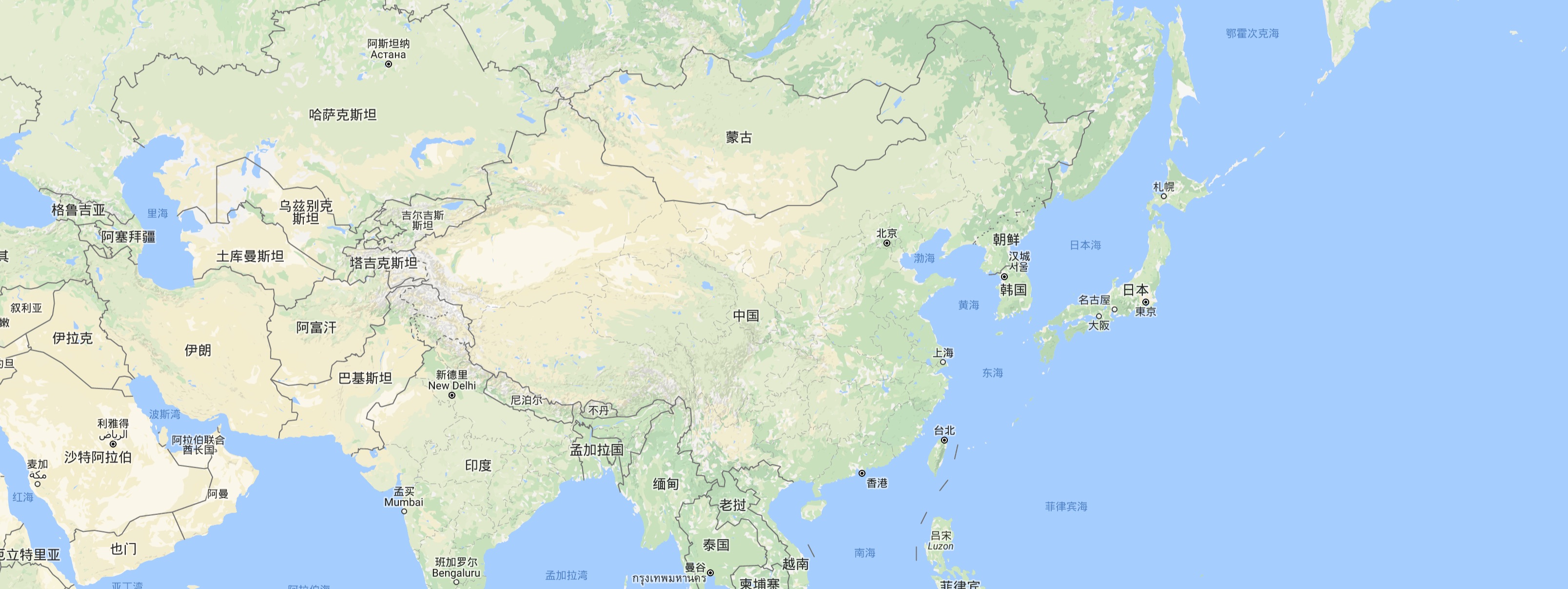
一提到滤镜,大家首先想到的可能是使用各种各样的滤镜对照片进行美化,其实对地图瓦片使用滤镜也会带来意想不到的效果。比如,我们使用SDK扩展模块中的底图服务加载Google地图的瓦片看起来是这样的。

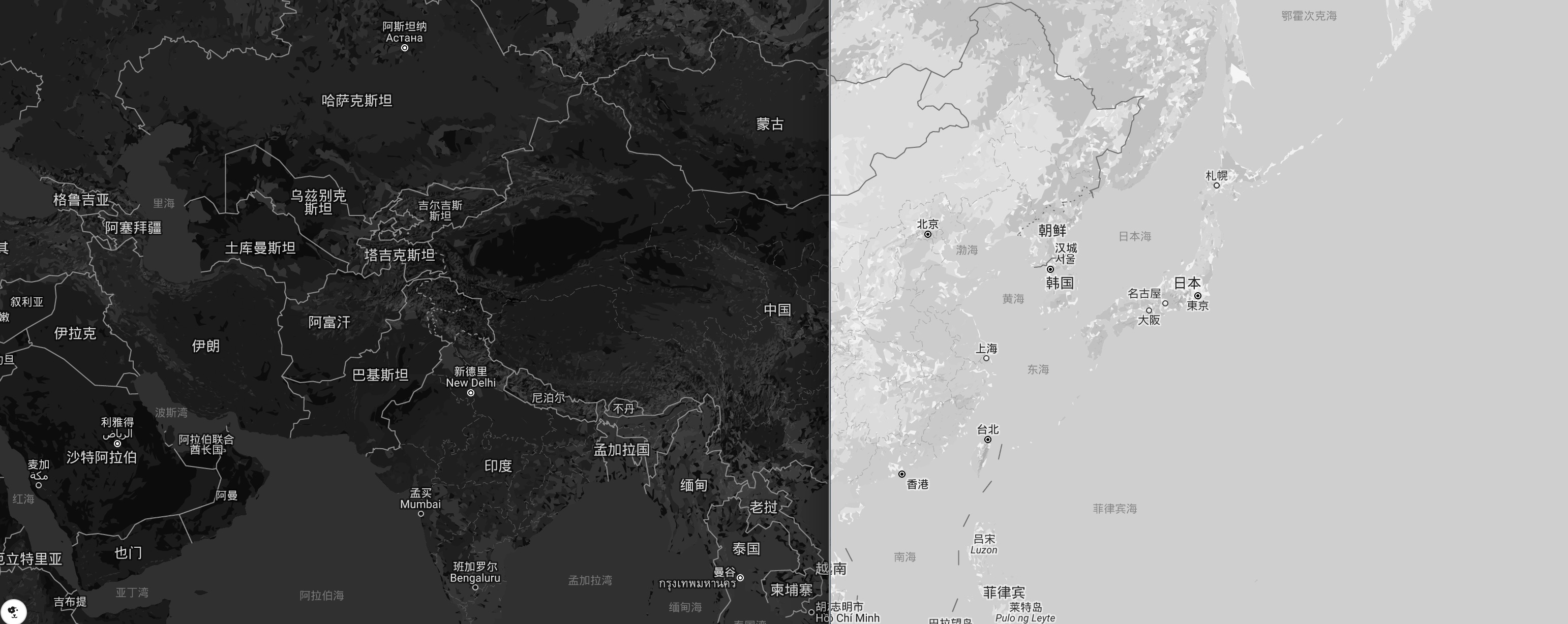
使用同样的底图但是添加地图滤镜之后,看起来就是这样的了。

使用方法也非常简单,只需要在调用瓦片图层的时候添加一个filter属性就可以了。
G.loadModule('maps', function() {
layer = new G.Layer.GoogleCnMap('street', {
filter: 'dark'
});
map.addLayer(layer);
})
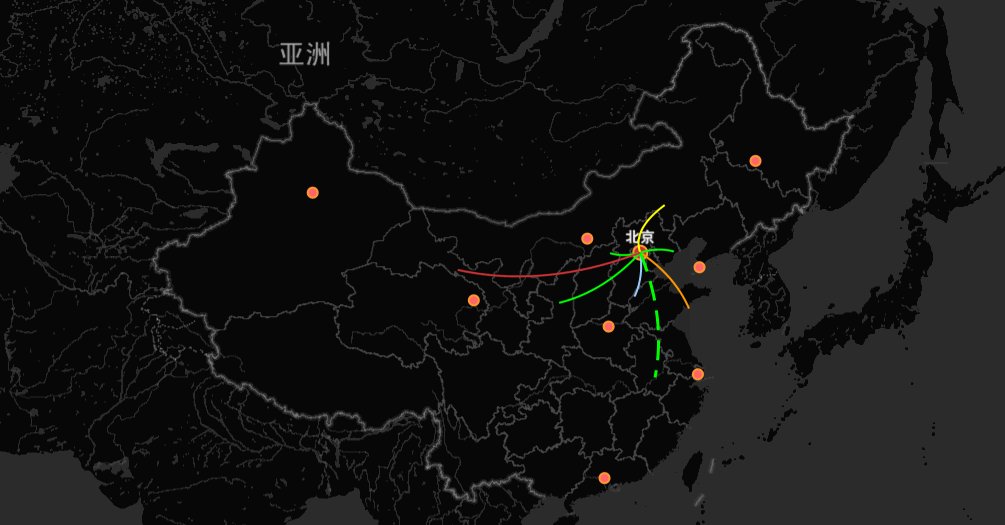
OD线
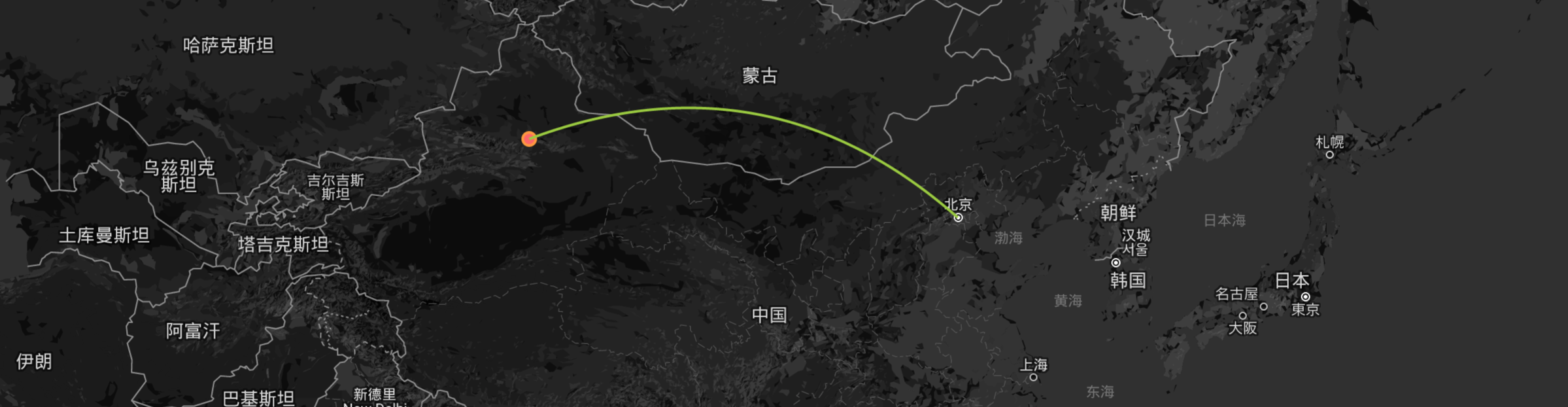
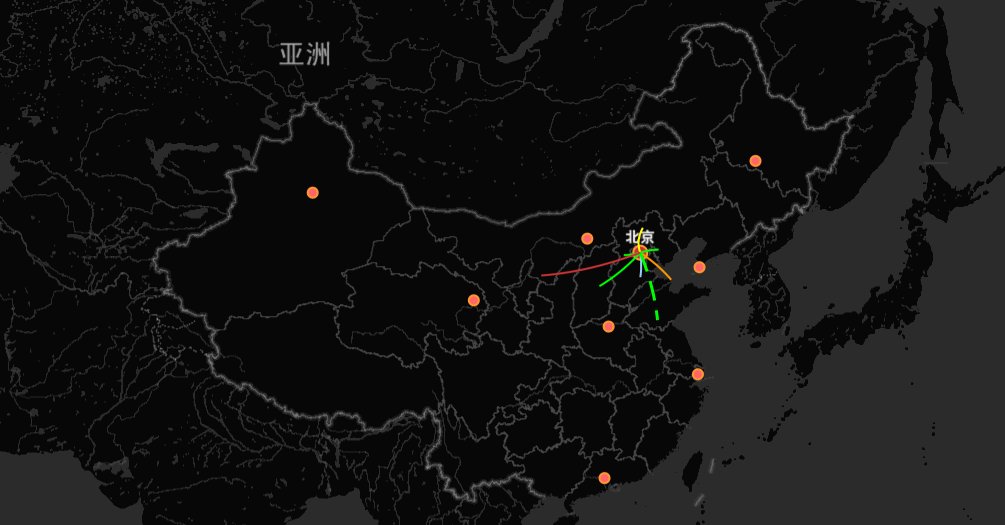
OD线用于指定一条由起点指向终点的曲线。

使用起来也很简单,除了指定起点和终点之外,可以通过curvature属性来设置线的弯曲程度,使用curvePosition来配置曲线的弯曲位置,direction属性用于配置线的弯曲方向。因为OD线继承于Polyline,我们也可以使用线要素的属性来配置线的颜色、宽度、线型等。
var g = new G.Graphic.OD([[12958411.824, 4852031.940], [9753463.349, 5438491.693]], {
name:'testLine'
}, {
curvature: 0.3,
curvePosition:0.5,
direction: 'left', //朝直线方向的左侧还是右侧弯曲
shadow: false, //开启会影响性能
shadowColor: '#fff',
lineWidth:2,
lineColor:'#99CC33',
});
g.addTo(graphicLayer);
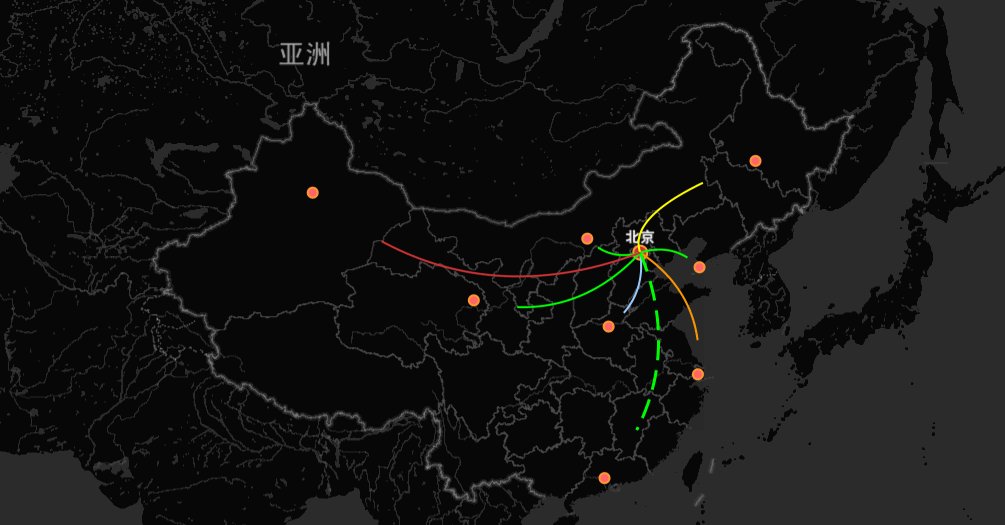
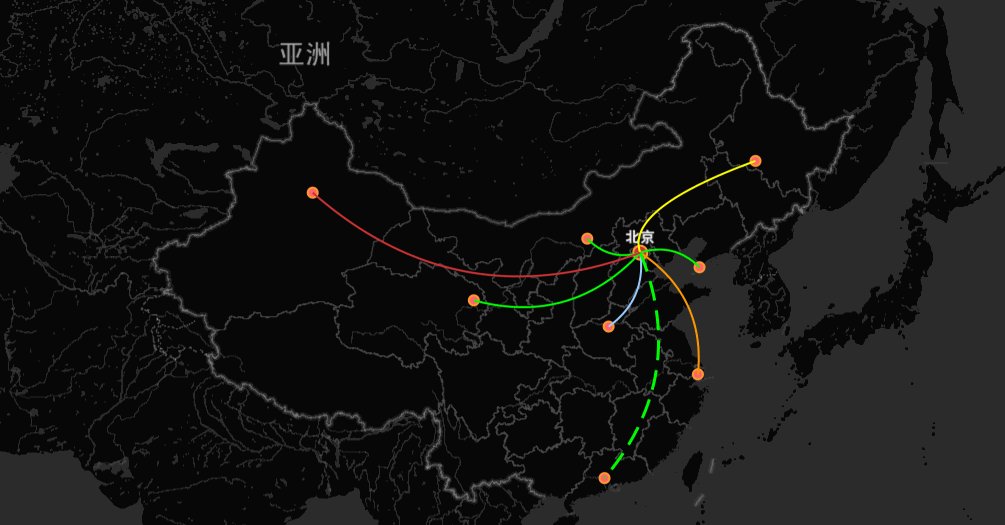
通过使用anim模块,可以为OD线添加动画效果,duration属性用于指定完成一次动画所需的时间,repeatCount属性用于指定动画的重复次数。
g = new G.Graphic.AnimOD([
[12958411.824, 4852031.940], [9753463.349, 5438491.693]], {
name:'line'
}, {
curvature: 0.3,
duration: 1,
repeatCount:2
});
g.addTo(graphicLayer);
g.play();
添加了动画的OD线效果:

对于SDK的新特性就先介绍这些,各位开发者在使用GeoHey SDK进行开发时,不要忘记先去 geohey sdk开发文档下载最新版本,如果在使用过程中遇到问题,也可以去QQ交流群(164183186)寻求帮助。
