极海SDK开发 | OD线
极海云平台提供很多即拿即用的工具,比如数据上图、数据编辑、数据探索、模型计算、数据大屏等,通过这些工具我们可以快速的处理分析数据,制作酷炫的可视化效果。
但是也有很多的功能和效果是现成的工具还没有提供的,这个时候有开发能力的小伙伴就可以用极海提供的SDK来试试。极海SDK开发系列主要介绍在实际应用过程中,针对不同的应用场景,如何使用极海的SDK。
本期主要介绍OD线的两个展示效果是如何实现的。
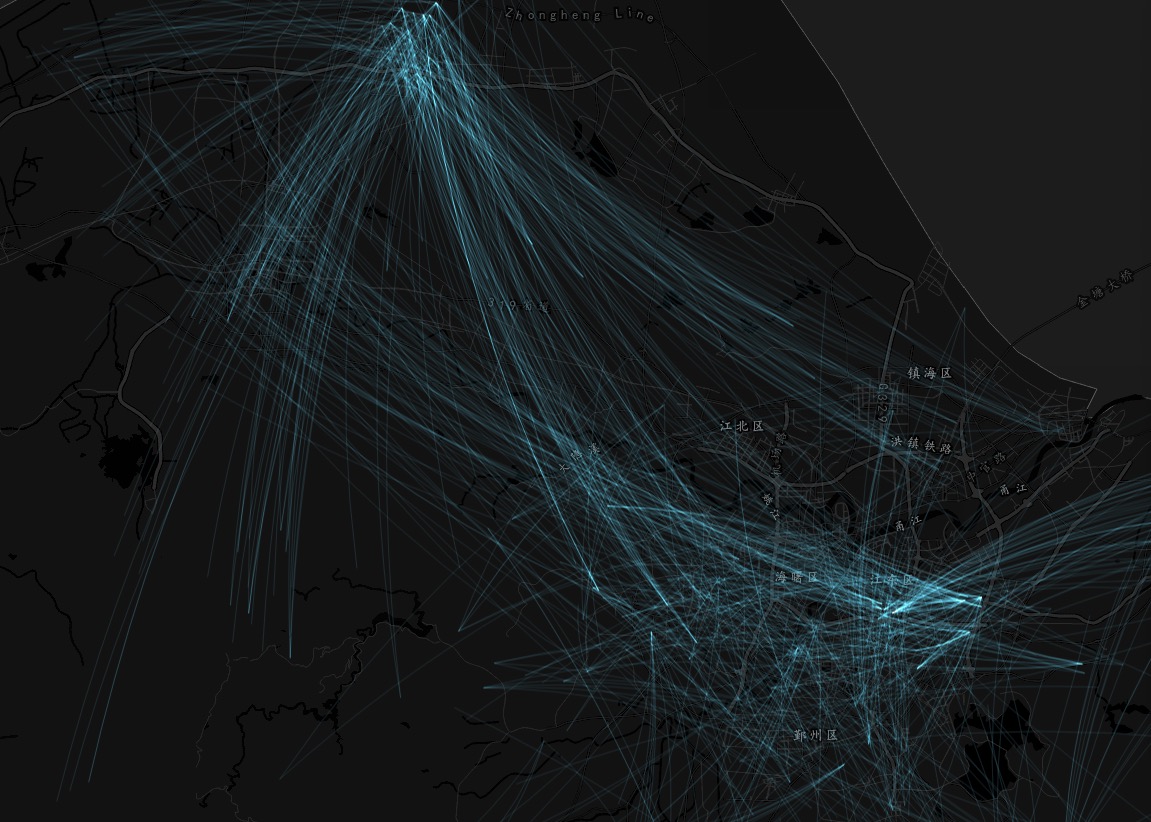
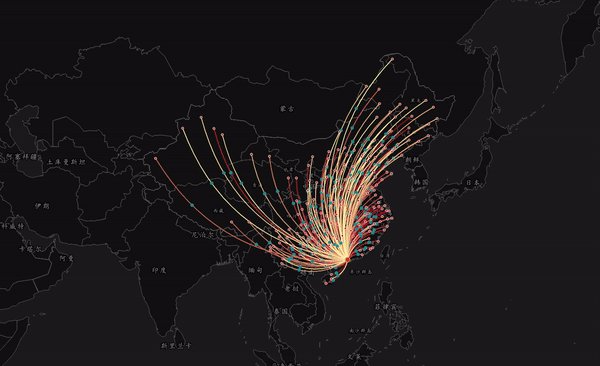
OD线越重叠的地方亮度越高
效果

实现
let series = [];
data.forEach((el, i) => {
series.push({
color: "#58B3CC",
width: 1,
opacity: 0.2,
curveness: 0.1,
data: data[i],
blendMode: "lighter"
});
});
let odLayer = new G.Layer.OD({
type: "solid",
series: series
});
odLayer.addTo(map)
重点的参数是bendMode,指定新的绘制内容与画布当前已有内容的重叠方式,可选"source-over"(在已有图像上显示新图像)、"destination-over"(在新图像上显示已有图像)、"lighter"(二者叠加显示),"lighter"可以实现OD线越重叠的地方亮度越高。
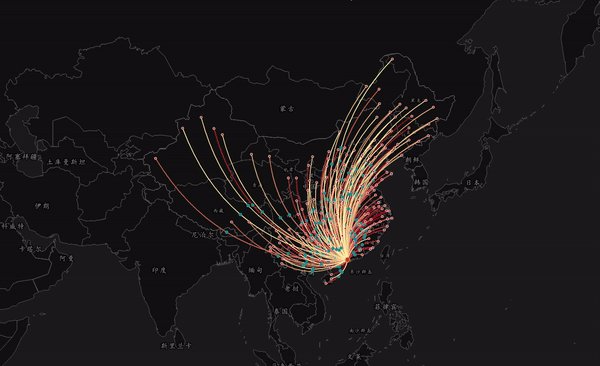
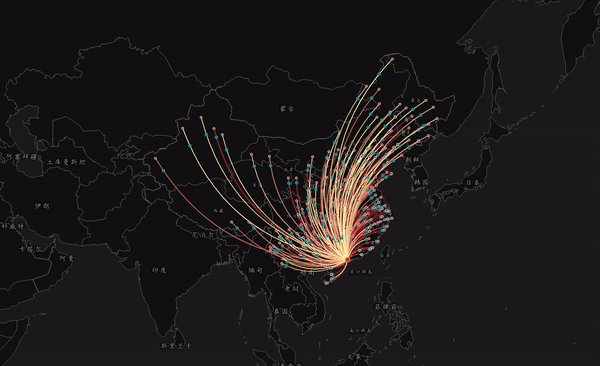
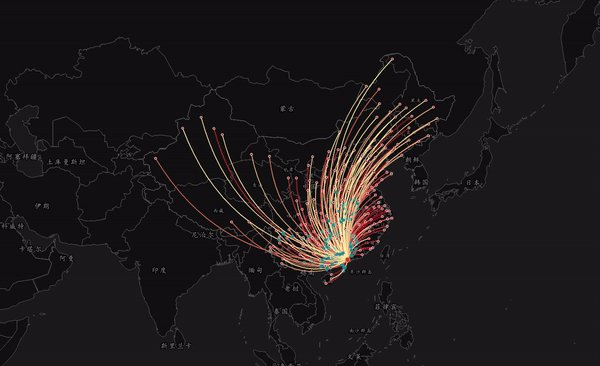
动态OD效果
效果

实现
let odLayer = new G.Layer.Graphic().addTo(map);
let option_line = {
curvature: 0.3,
curvePosition: 0.5,
direction: "left",
lineWidth: 1,
lineOpacity: 0.7,
lineColor: "#58B3CC"
};
let option_anim = {
curvature: 0.3,
curvePosition: 0.5,
direction: "left",
symbol: "point",
symbolOnly: true,
lineWidth: 2,
lineOpacity: 0.9,
lineColor: "#58B3CC",
duration: 6,
repeatCount: -1
};
data.forEach(el => {
//line
let line = new G.Graphic.OD(el, {}, option_line);
line.addTo(odLayer);
//animLine
let animLine = new G.Graphic.AnimOD(el, {}, option_anim);
animLine.addTo(odLayer);
animLine.play();
});
主要的思路是构建一个AnimOD对象,将symbol设置为point,symbolOnly设置为true,通过lineWidth来改变symbol的大小;起点和终点还可以绘制一个Point的Graphic对象。
