前端组件化思考
开发中的问题
最近在工作中经历了好几个项目的锻炼,有的是从头开始开发,也有的是长期开发维护项目需要加入新的模块,在阅读别人代码时,遇到的以下几个问题:
- 单个文件有成千上万行代码,可读性非常差,维护也不方便
- 有大量重复的代码,相同或者类似的功能实现了很多遍
- 新功能的开发成本巨大
- 不敢重构,牵一发而动全身

软件开发是一个复杂系统的开发,解决复杂系统中的开发和维护常用方法是分治。分而治之,是指把大而复杂的问题进行分解为若干小问题进行解决,软件开发中使用该方法可进行系统结构设计和模块化设计。前端组件化开发就是在前端开发中的UI层面进行分治。
前端组件化开发
组件化开发是将一段UI样式和对应的功能封装为一个独立的整体,视为一个组件。整个页面就是由大组件套小组件,小组件再套通用组件进行开发完成的。组件化开发的好处是一是能提高代码的可读性和可维护性。二是组件的功能划分明确,组件的复用性提高,有利于组件之间相互组合和调用,提高开发效率。
和电脑主板上的配件类似,如CPU在主板上只负责处理计算机指令,可直接插拔替换另外一个CPU,每个组件分工不同,也就是组件开发遵循单一职责原则。同时组件的内部逻辑不用弄清楚,只对外提供接口来提供使用。这就是所谓的高内聚和低耦合。

组件另外的特点是可复用可组合使用,单一功能和通用接口使得组件的重用率很高,同时不同组件的组合也能制作不同的业务组件。

组件设计
前端开发组件化已是自然而然的趋势,那么组件该如何设计呢?提到组件设计常常会说高内聚,低耦合这句话,说的就是需要降低组件与组件之间耦合性,而组件内部则是紧密联系。要做到这一点我总结出需要考量以下几点
1.组件的划分力度
组件的划分力度和组件的功能有关,单个组件不宜拥有不同类型的多个功能,有个技巧是每次写组件时我们可以思考这个组件是否有必要再分下去?能否继续拆分?还有就是根据经验来说单个组件代码量最好不要超过1000行,不然会影响可读性。
2.可复用性
可复用性是提高组件利用效率的关键,不同的业务模块下会使用相同的组件,需要考察两个模块业务相似度有多高,能否抽象出为公共组件,做成可配置组件,可复用能够节省代码量,提高工作效率。
3.无依赖循环原则
组件设计不当会使得组件出现环形引用,环形应用会使组件之间的耦合关系加强,可能会出现修改一处后环内组件都要修改的后果,所以必须消除依赖循环。
4.组件参数验证,组件中的参数验证能够增强组件的健壮性。
5.避免使用DOM,避免使用ref进行操作,组件作为应用操作的最小单元,避免直接操作DOM,
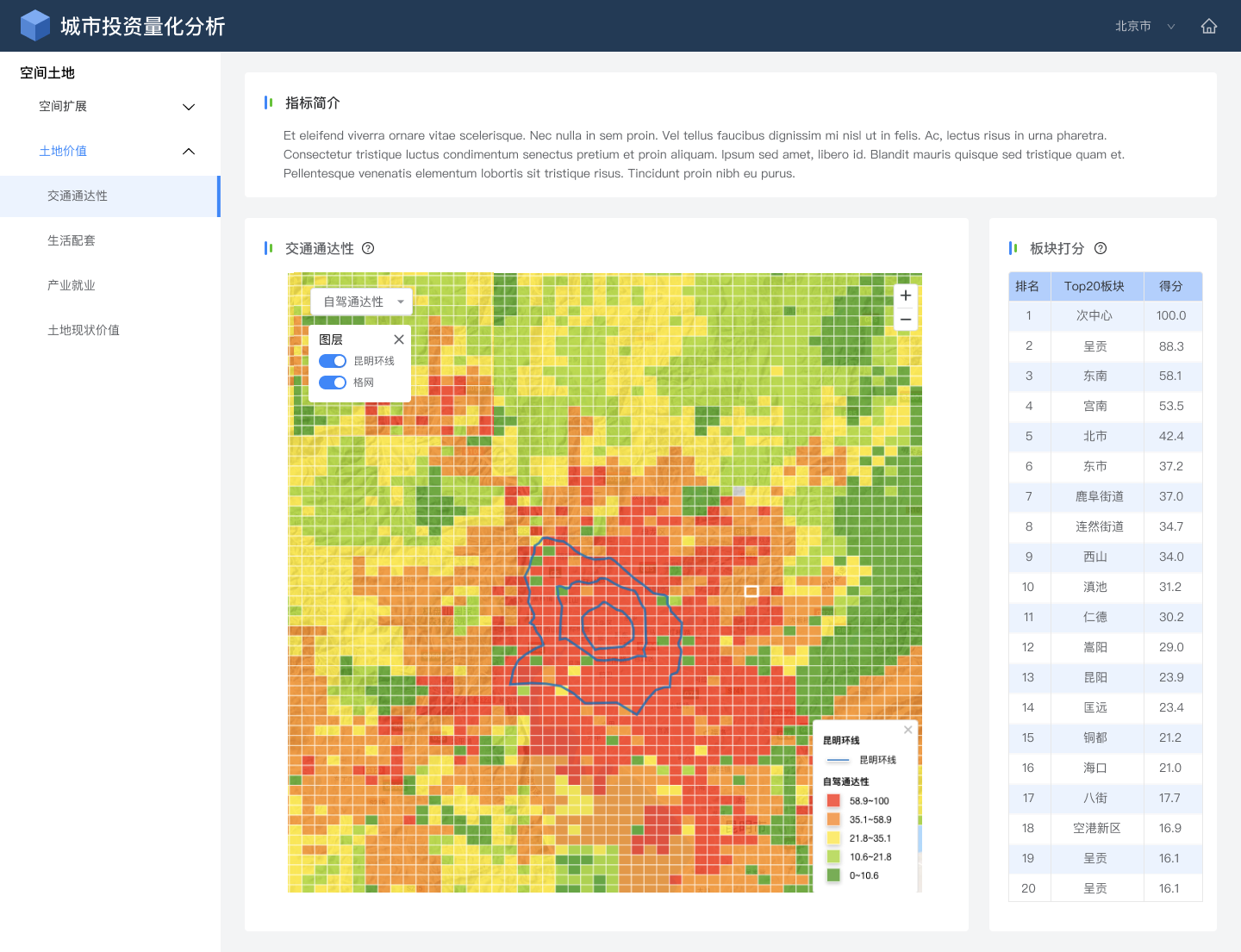
以下以近期实施的某个地产项目的例子🌰:
该地产项目需要展示一些地产相关的指标数据,使用多种形式,如地图、图表、表格等,针对不同的应用搭建不同的指标目录同时展示不同的指标数据,这就要求组件设计时复用性需要很高,做成可配置的。

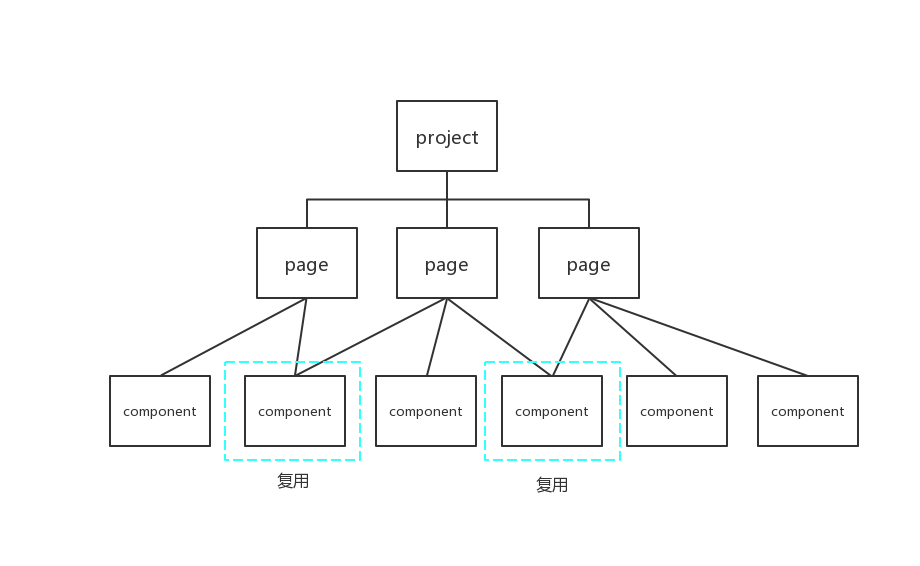
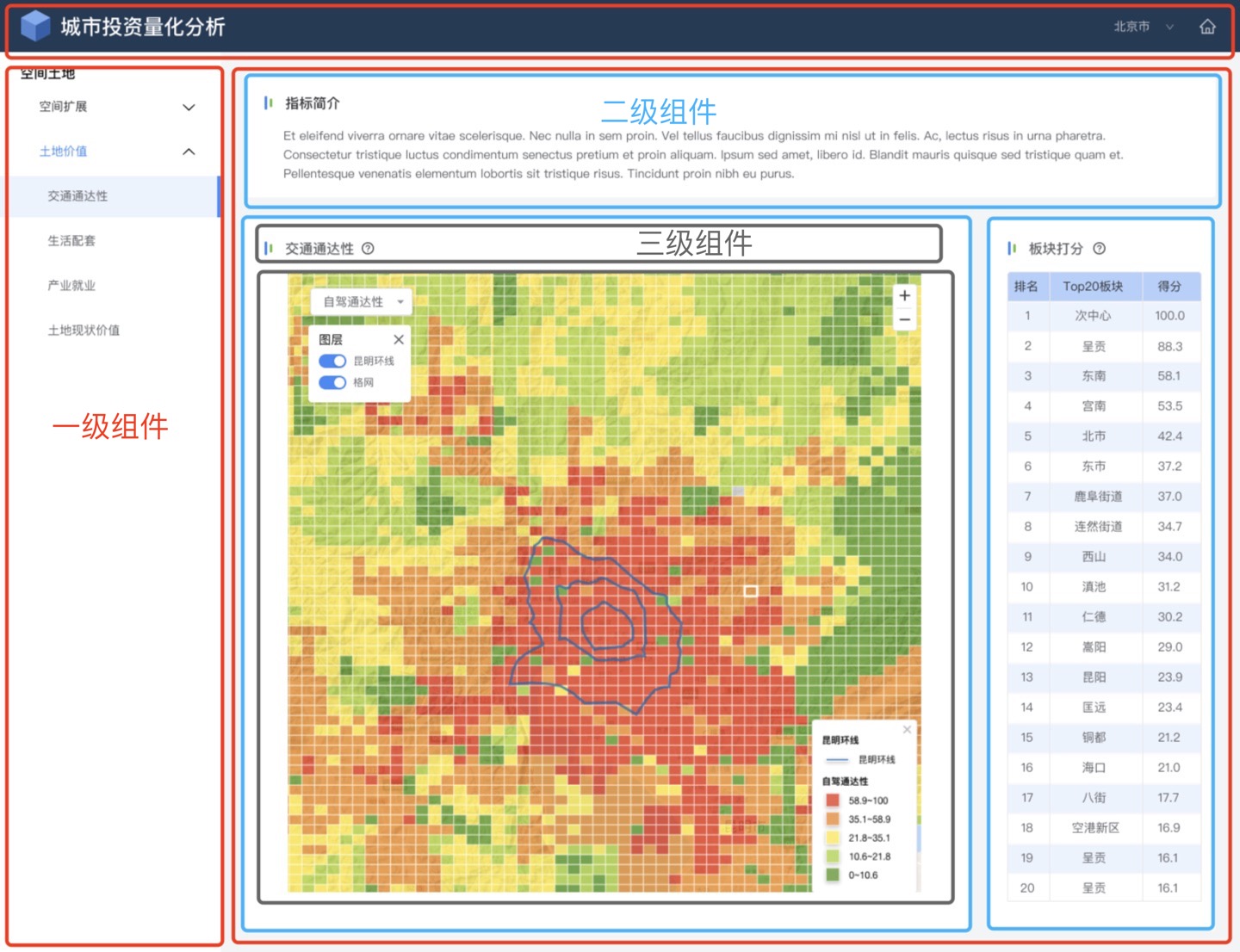
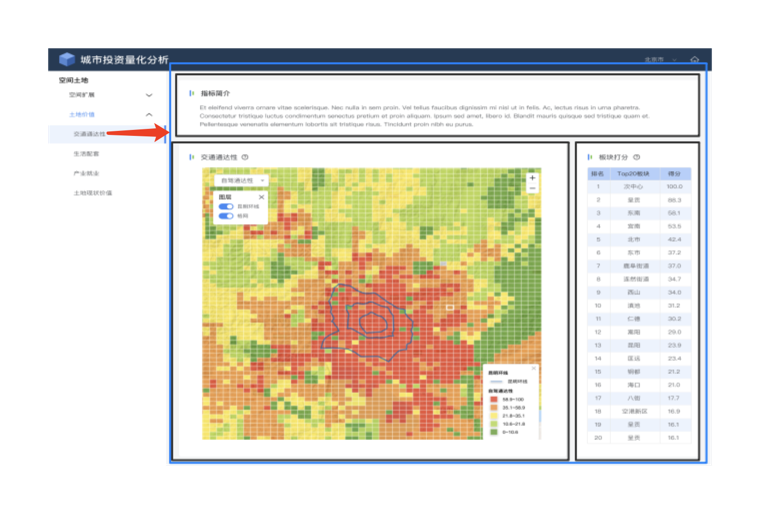
首先需要做的时需要梳理整个页面的骨架,如图所示:

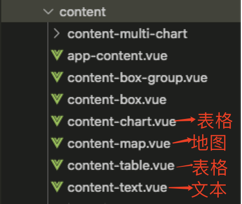
图中一级组件是整个页面的骨架,分为topBar,leftBar和Main组件,可以看出Main组件中每个模块都很独立而且很类似,抽象出二级组件contentBox,contentBox组件内部可以继续划分为标题组件和内容内容。所以内容组件又可分为地图,图表和表格组件,具体显示的数据则可以做成可配置的。

每个图表模块都可以做成可配置的后,可以发现左侧目录对应的就是一个页面,页面中是若干排序好的图表模块,所以如果图表模块外套一个位置组件,将图表模块位置做成可配置项那么整个目录可配置。

最终实现的效果是可以通过配置实现调整显示页面的目录结构以及其对应的页面图表,同时同时通过配置修改图表的数据以及显示样式。
