SDK 3.0发布,来做个三维地图吧
最近我们偷偷地把SDK更新到3.0啦,3.0最大的区别就是加入了绘制了三维图形的功能。
在lab里面也更新了一个新的效果北京市人口格网分布,这就是用SDK3.0制作的。

接下来就跟我学习一下使用SDK的新技能吧。
1.在html中引入SDK的css文件和js文件
<link rel="stylesheet" href="http://dist.geohey.com/g-js/latest/lib/g.css">
<script type="text/javascript">
G_ON_WEBGL = true; // 必须在引入sdk之前开启WebGL模式
</script>
<script type="text/javascript" src="http://dist.geohey.com/g-js/latest/lib/g.min.js"></script>
注意在引入SDK的js文件之前,一定要有一段js代码,设置全局变量G_ON_WEBGL为true。SDK会读取这个变量,然后自动加载对应的WebGL模块。如果不设置这个变量,则会使用二维模式,效果和以前一样。
2.初始化地图和瓦片图层
G.ready(function() {
var map = new G.Map('mapContainer', {
wrap: false,
initStatus: {
res: 40000,
pitch: 50 // 初始倾角
}
});
var tileLayer = new G.Layer.Tile('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
cluster: ['a', 'b', 'c']
});
tileLayer.addTo(map); // 将瓦片图层添加到地图中
// 后面的代码都写在这里
});
这段代码以及后面的代码都是写在**G.ready(callback)**的回调中的。
相比二维模式,map的初始化参数initStatus多了一个pitch选项,pitch指的是视线和地图平面法线的夹角,如果是90度,则和二维模式没有区别。其他的配置信息可以查看文档。
如果想用示例中蓝色风格或者其他风格的地图,可以使用我们的地图服务GeoHey地图
进行完这一步我们就可以查看地图啦,鼠标左键拖动地图,右键可以旋转地图。

3.初始化三维图形图层
以前使用过SDK的老司机应该都知道SDK中有一个G.Layer.Graphic,所有二维图形都要添加到这个层中,而现在我们要添加三维图形,则需要使用G.Layer.Graphic3D
var graphic3dLayer = new G.Layer.Graphic3D();
4.三维图形
和图层的命名方式一样,三维图形的类名是G.Graphic3D。现在有G.Graphic3D.Point,G.Graphic3D.Polyline,G.Graphic3D.Polygon,分别是点、线和面。顺便一提,原来二维模式的Graphic仍然可以在三维模式使用。
三维的点图形(G.Graphic3D.Point)可以渲染成圆形、矩形、六边形或者图片以及文字等,还可以设置高度做成柱状,这里有个简单例子是完全用点图形做的2016A季度GDP
我们这次先用Polygon来添加几个柱子
var x, y, h, g;
// 2e7是数字的科学计数法表示,即20000000
for (var i = 0, iLen = 10; i < iLen; i++) {
x = -2e7 + 4e7 * i / iLen;
y = 0;
h = 2e6 + 7e6 * Math.random(); // 随机高度
g = new G.Graphic3D.Polygon([
[
[x, y],
[x, y + 1e6],
[x + 1e6, y + 1e6],
[x + 1e6, y]
]
], null, {
height: h
});
g.addTo(graphic3dLayer);
}
我们在一个循环中添加了10个柱子,坐标是投影坐标,如果你想使用经纬度,SDK里有工具可以转换。另外注意height属性的单位是米,所以要想在大分辨率下看到柱子,高度要设一个比较大的值。
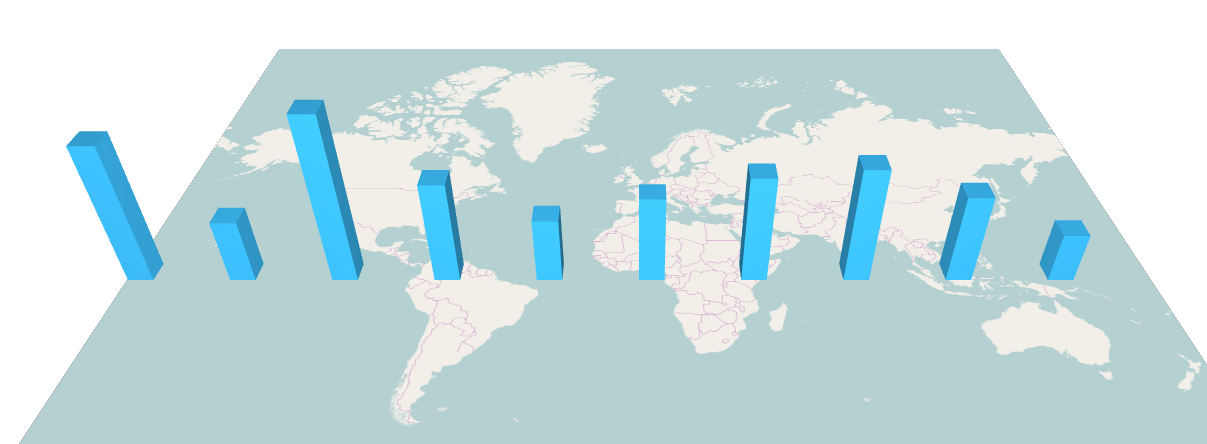
刷新页面,可以看到这样的效果:

这样似乎有点单调,我们再试试添加Polyline吧。我们在添加Polygon的循环中记录下柱子顶点的坐标,然后把这些坐标连成线。在上面代码的基础上加几行
var x, y, h, g;
var coord = [];
for (var i = 0, iLen = 10; i < iLen; i++) {
x = -2e7 + 4e7 * i / iLen;
y = 0;
h = 2e6 + 7e6 * Math.random();
// polygon 略
coord.push( [ x + 5e5, y + 5e5, h + 5e5 ] );
}
g = new G.Graphic3D.Polyline(coord, null, {
lineColor: '#f00'
});
g.addTo(graphic3dLayer);

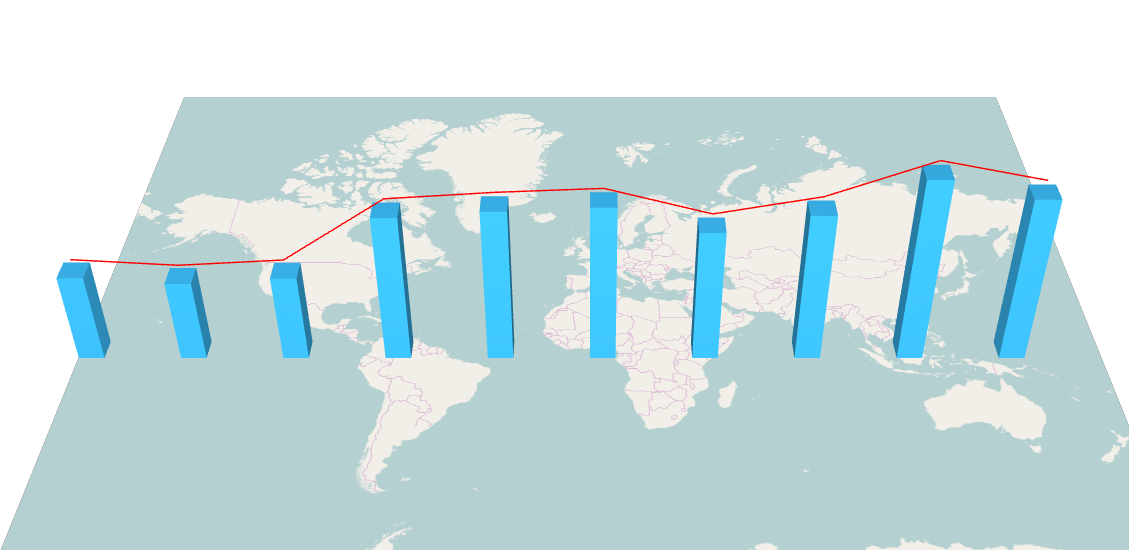
现在效果就变成这样啦,是不是有点像k线,多刷新几次就能看到你买的股票的走势哦
5.展示数据
现在我们已经学会画三维的polygon和polyline了,接下来我们只需要加载数据,用三维图形来展示数据。
利用数据,我们就可以画出这样的效果啦,这是北京市人口沿经纬度分布的情况。

(图:北京市人口沿经纬度分布情况)
好了,教程到这里就结束了,是不是和画马一样简单:)