如何开发炫酷动态地图
在如今H5横行的时代,各种各样炫酷的可视化琳琅满目。随着数据可视化技术的流行,让数据重新焕发出新的生机。不得不承认d3.js所创建的高大上可视化效果让越来越多的人为之倾倒。国产的echarts也让国产图表数据可视化效果提升了不止一个逼格。那么使用GeoHey SDK就不能做出高大上的可视化动画效果了吗?答案肯定是能啊。接下来小编就带你一起使用GeoHey的JavaScript SDK来做一个全球地震分布的可视化动画。
数据
- 全球地震数据(2015.7.20~2016.4.12)
- 在GeoHey数据上图产品中空间化地震数据,开启时态选项,时间按天分段。
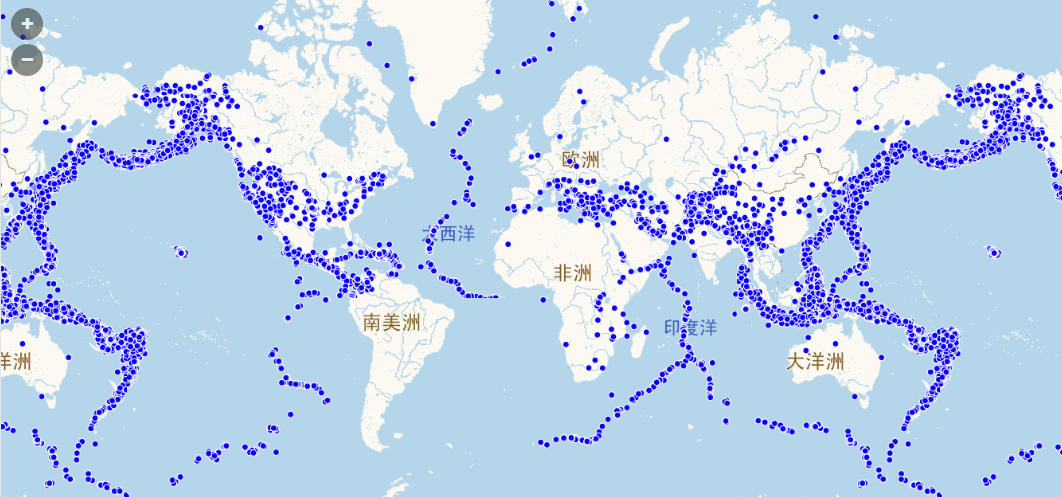
对所有数据进行直接在地图上的静态可视化展示的效果如下图:

不适用动态可视化,是不是感觉不到时间感,只能直观上了解到所有在一段时间内的全球所有的地震发生情况。无法看到一个随时间演变的地震分布。那么好了,制作动态的可视化效果此时就是大杀器了。
原理
使用GeoHey JS SDK的点来标识地震发生的位置。点的半径代表震级大小。因为是动画,所以要先分帧(ps:动画原理如果不太清楚的同学,就需要自己恶补一下了),每一帧动画其实就是一幅静态的图像。绘制的大体步骤:
- 数据分层,对我们的地震数据进行按照时间字段重分类
- 对每一层数据绘制到地图上,对点要素进行颜色、半径等的渲染
- 使用计时器进行不断刷新,控制动画的播放

选择底图
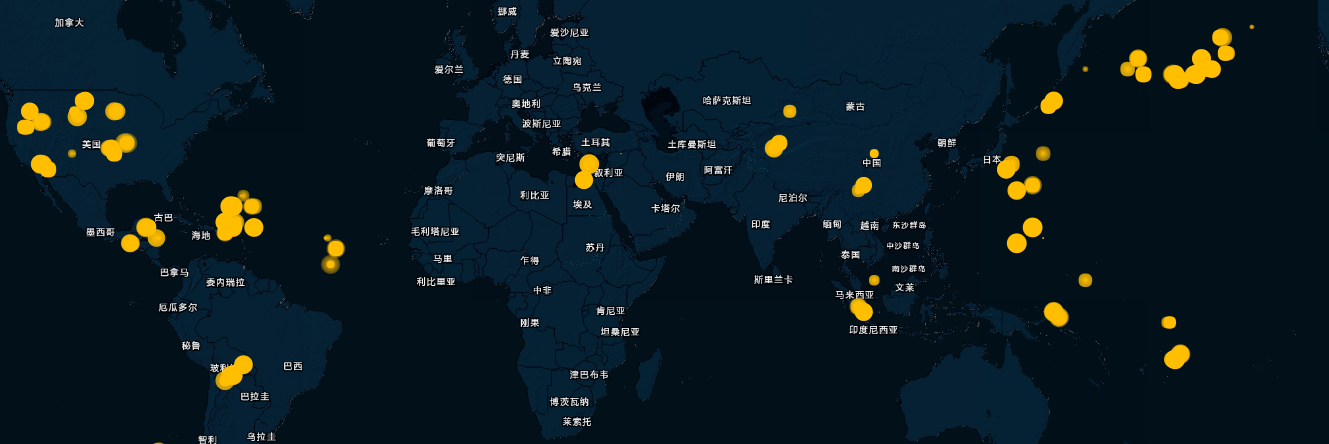
底图的选择当然要来一个严肃而又高大上的,本人偏爱深色背景的地图。个人感觉深色背景的底图不仅能衬托出地震这个话题的严肃感,而且还有一种酷酷的感觉。当然同学们在做的时候,可以根据自己的喜好来在GeoHey的地图功能中选择自己喜欢的底图,里面有大量我们精心制作的地图供大家选择。

点要素配色
用来标识震源位置的点的配色选择要与底图颜色形成对比,这样在视觉效果上能有一种明显的冲击感。选择黄色作为颜色选项。加上一点儿透明度和渐变效果,让点显示出来更加漂亮。

动画刷新
动画的帧的切换,在浏览器端的选择有两种,一种是使用计时器setInterval方法,这种方式好处是可以随意的设置时间间隔,但是缺点也是非常明显的,就是对浏览器不是很友好,在浏览器最小化状态下依然会运行。无法让浏览器很好的发挥性能。还有一个是requestAnimateFrame,这是专门为动画设计的API,在浏览器最小化的时候会自动暂停动画,同时其刷新帧率会保持在60FPS,节约CPU资源。好了,最后的效果可以看录制的视频效果。

结论
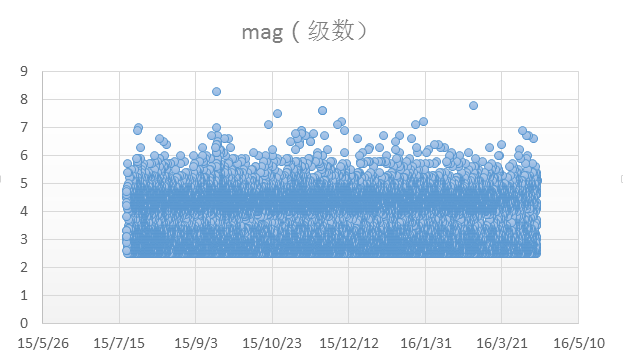
刚看到可视化动画视频后,被吓到了,怎么这么多地震,还让不让人活了!!!不过仔细看,大部分都是在海洋里发生的,而且通过之前的散点图,我们也可以看到,即使是发生在陆地,这些地震大部分震级很小,人体自身很难察觉。这下可以放心了~~~
结束语
最后说一下,未来GeoHey还会提供和开放更多的炫酷可视化效果的接口和服务,各位数据可视化爱好者持续关注。
