数据上图App更新:导出配置参数
GeoHey上周发布了DataViz API,用于对数据进行可视化,具体用法可参考博文GeoHey API系列:DataViz API。DataViz API目前支持多种可视化方式,每种可视化方式涉及不同的配置参数。为了能方便快捷的获取想要的效果和参数,数据上图App增加了导出配置参数功能,分分钟就可以让您在App中对数据进行不同风格的可视化。
第一步:在数据上图App配置效果
打开数据上图App,添加数据,选择可视化方案。这里选择一幅中国行政区划数据,用单值填充,选择一个点数据,单色填充,显示文本标注。如下图:

第二步:导出配置参数
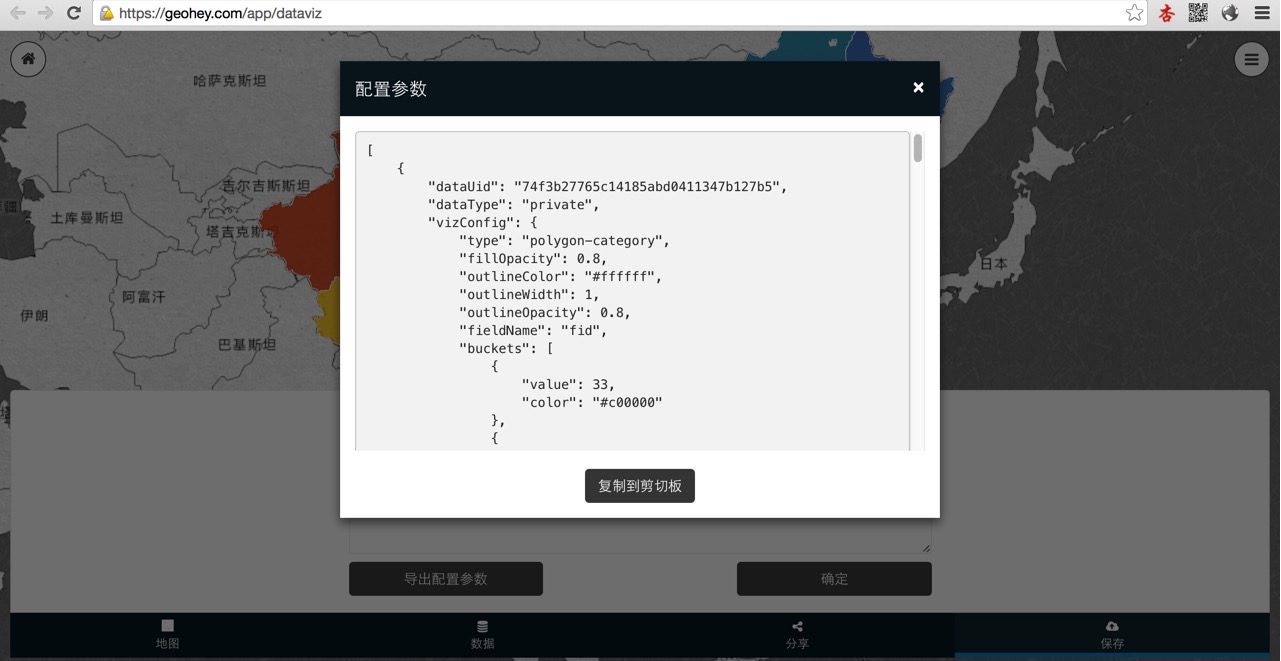
配置好满意的效果后,打开“保存”面板,点击“导出配置参数”按钮,在弹出的对话框中复制配置参数,如下图:

第三步:在App中使用配置参数
看代码:
var config = 粘贴到这里
$.ajax({
type : 'GET',
url : 'http://geohey.com/s/dataviz/config?callback=callback&ak=ZjQ2MjM3Y2ZkMzhlNDQyMzgwMTJmY2U4YTQ5NGI4NjA',
dataType: 'jsonp',
data : {
configJson: JSON.stringify(config)
},
});
function callback(data){
if (data.code == 0) {
var url = "http://geohey.com/s/dataviz/" + data.data.vizId
+ '/{z}/{x}/{y}.png?retina={i}&ak=ZjQ2MjM3Y2ZkMzhlNDQyMzgwMTJmY2U4YTQ5NGI4NjA';
var vizLayer = new G.Layer.Tile(url, {
crossOrigin: ''
});
vizLayer.addTo(map);
}
}
看图:

