Webpack概念机制
Webpack 是一个前端应用程序的静态模块打包工具。它将根据模块的依赖关系进行静态分析,然后将所有这些模块打包成一个或多个 bundle。
1. 入口(entry)
入口是指 webpack 所构建依赖的起点。找到入口后,webpack 会查找出入口起点的模块和库。当依赖被处理后,最后输出到 bundles 文件中。
可以在 webpack 中配置 entry 属性来指定一个或者多个入口。

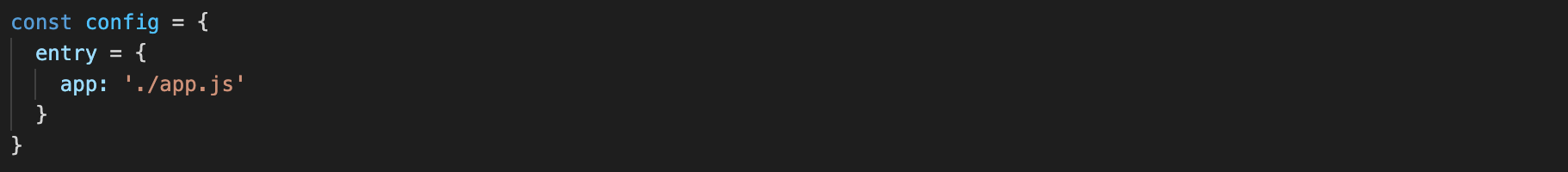
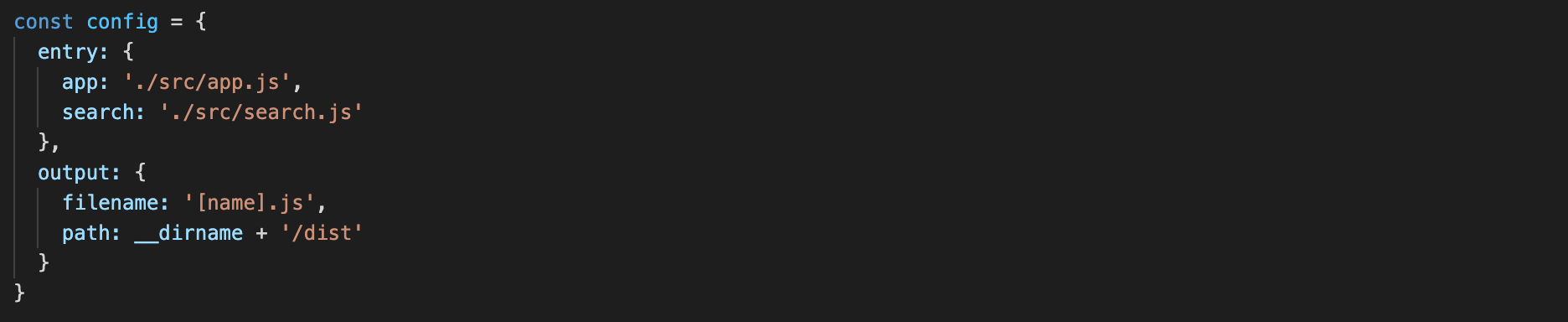
entry单入口起点:

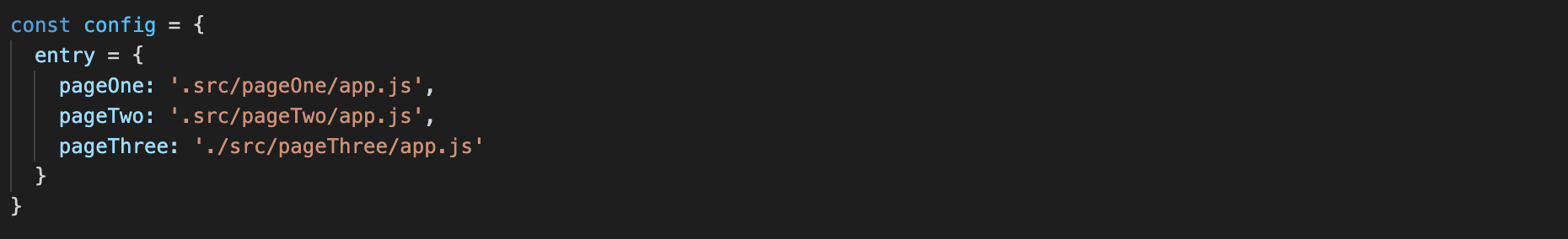
多页面应用程序:

在多页应用中,服务器将为你获取一个新的 HTML 文档。页面重新加载新文档,并且资源被重新下载。
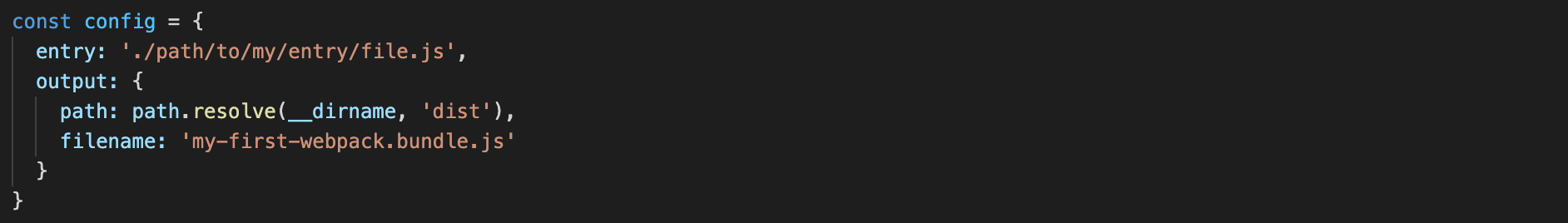
2.出口(output)
出口可以指定文件输出的文件夹,以及为这些文件定义名称,默认值为 ./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。

如果创建了多个入口起点则应该使用占位符确保每个文件具有唯一的名字

3.loader
对于一些非 javascript 文件,需要通过 loader 进行处理。loader 将所有其他类型的文件转换为 webpack 能够处理的模块,然后再使用 webpack 进行打包。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
在 webpack 中配置loader有两个用处:
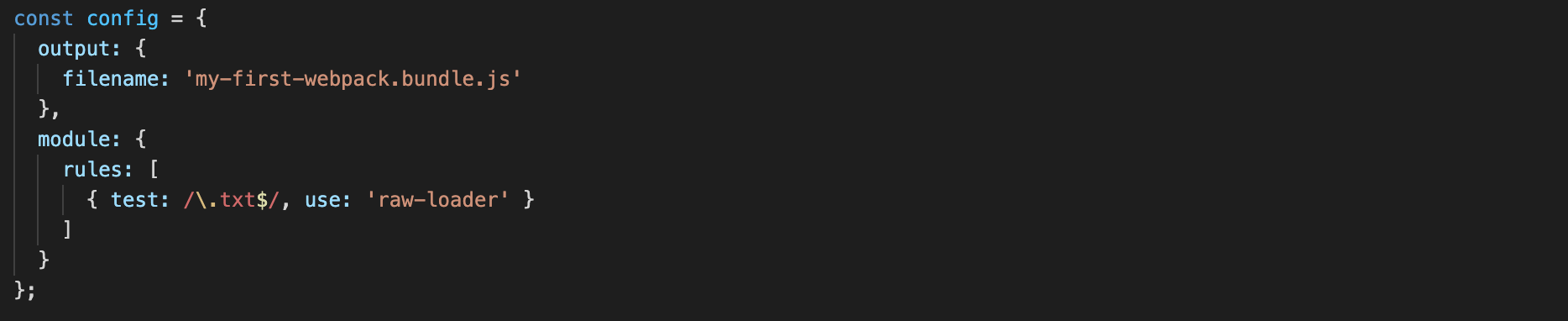
1. 使用 test 用于标识应该被对应loader进行转换的文件类型
2. 使用 use 用于表示被标识的文件所使用的 loader

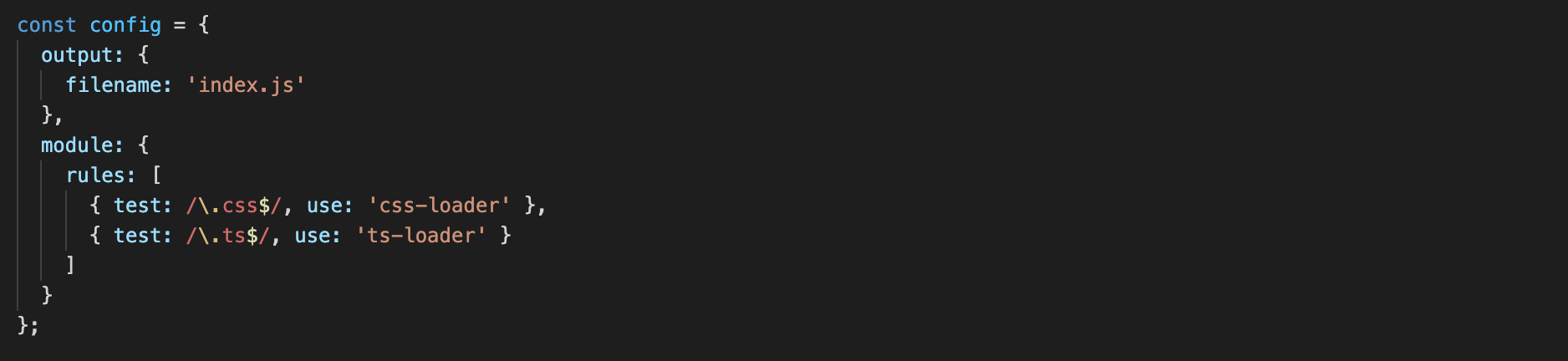
以上配置中,对一个单独的 module 对象定义了 rules 属性,里面包含两个必须属性: test 和 use。
loader可以将模块的源代码进行转换,loader 可以使你在 import 或"加载"模块时预处理文件。loader 可以将 TypeScript 转换为 JavaScript。loader 可以使你直接在 JavaScript 模块中引用 CSS文件。

使用 loader 的方式有三种:
配置:在 webpack.config.js 文件中指定 loader。
内联:在 import 语句中指定 loader。
CLI:在 shell 命令中指定他们。
4.插件
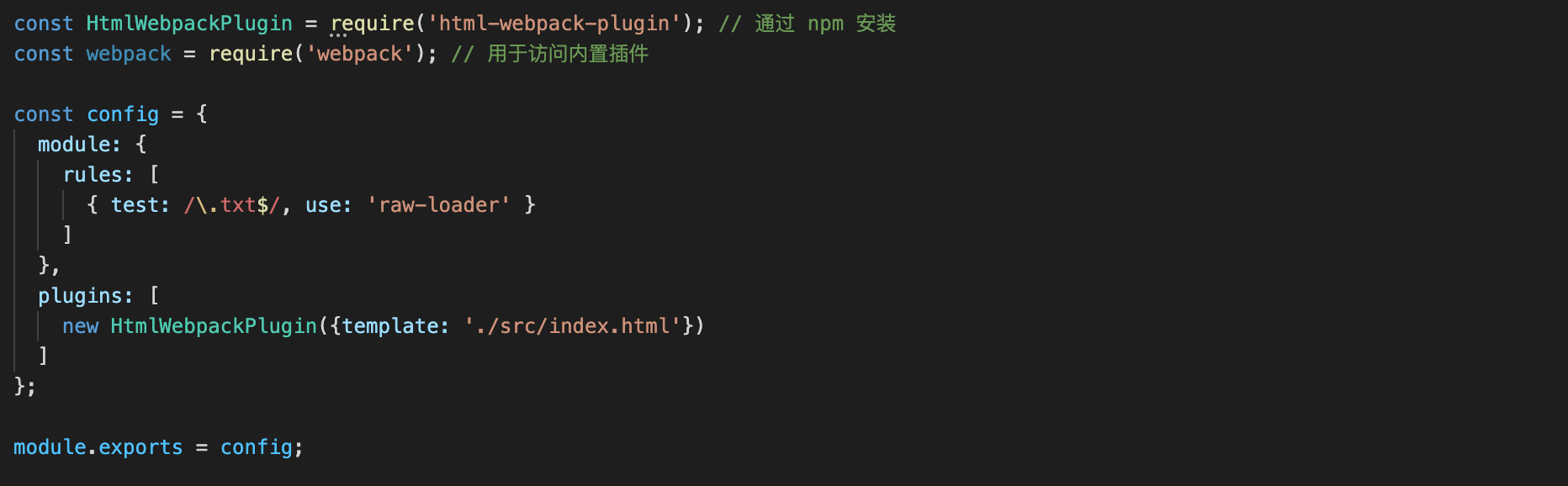
插件用处及其之多,可以用于处理各种任务。
想使用插件,需要先通过 require 来引用,之后再将它添加到 plugins 数值当中去。多数插件可以通过选项自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。

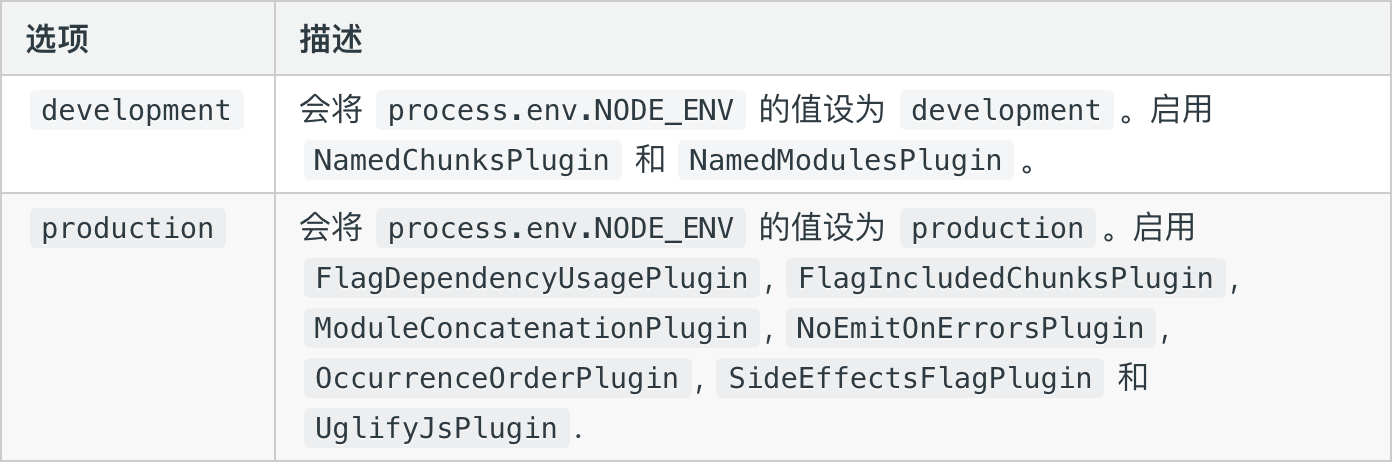
5.模式
通过选择 development 或 production 之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化
只在配置中提供 mode 选项:

或者从CLI中传递:

支持以下字符串值: