微信公众号用位置认识用户之数据收集
微信崛起让各路大号(商家)和粉丝(用户)在微信平台迅速集结,短时间内出现了动辄百万粉丝的公众号。像《罗辑思维》、《晓松奇谈》、《吴晓波频道》这样的自媒体早已坐拥百万粉丝。粉丝们在享受着各种号提供的内容、商品、精神共鸣的同时,也贡献着海量的用户数据,这其中就包含位置信息。
如果你是微信公众号经营者,你一定会关心用户在什么时间、什么地点访问了微信公众号。用户位置构成用户活动轨迹,通过这些轨迹可以推断出用户在什么地方工作,住在什么档次的小区,经常在哪消费,消费能力如何...
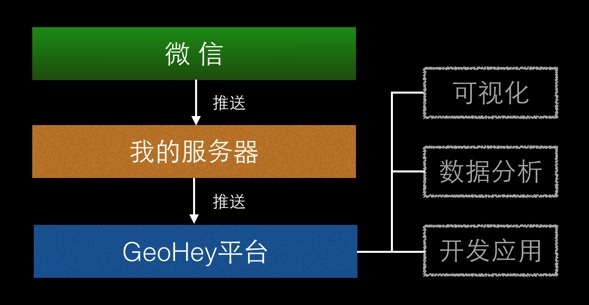
那么该如何收集这些位置数据呢?虽然微信平台能帮助公众号收集用户位置,要把这些数据接收、存储、可视化、分析,依然要做不少工作。这里提供一种通过GeoHey平台的简单实现方式。如下图:
 #####1、在GeoHey上传数据模板
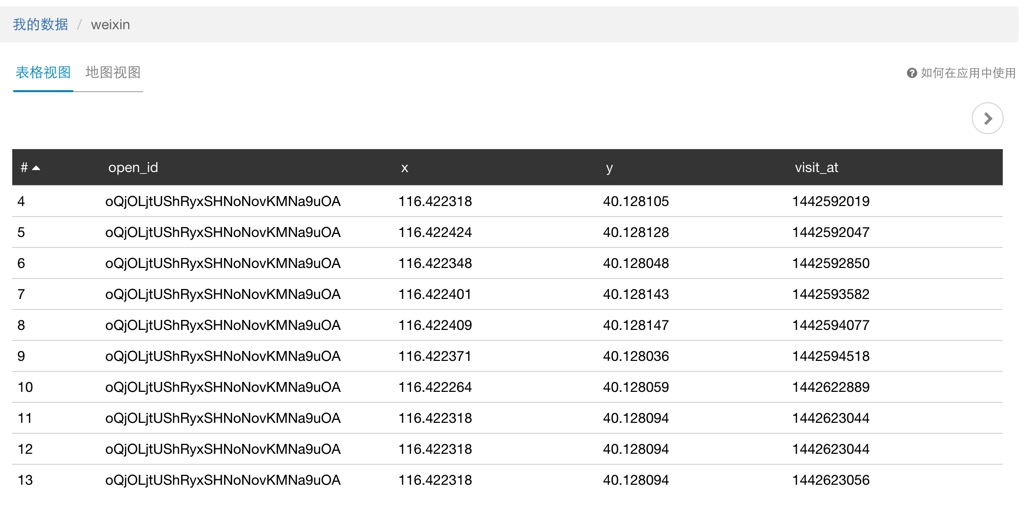
首先在GeoHey上传数据模板,上传后GeoHey会维护一份数据。这份数据用来存储微信公众号获取的位置信息。在我的数据页面上传数据模板wx_location.csv(在第2步中的代码中获取)。如下图:
#####1、在GeoHey上传数据模板
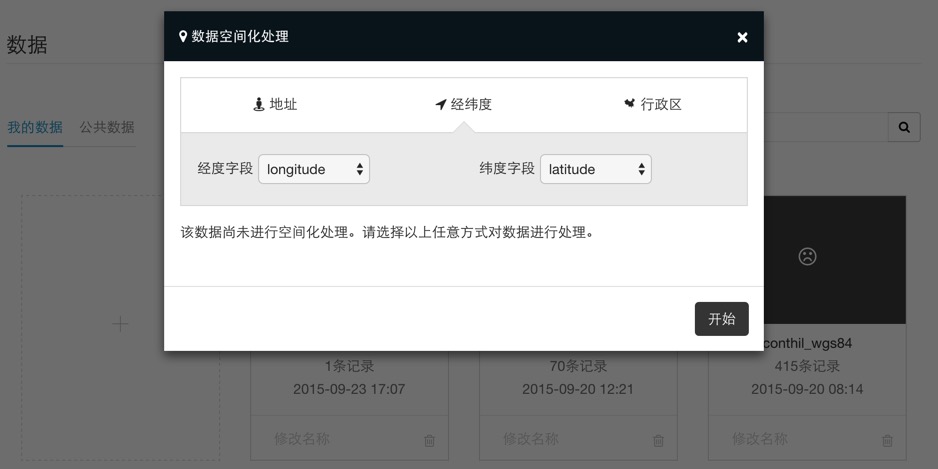
首先在GeoHey上传数据模板,上传后GeoHey会维护一份数据。这份数据用来存储微信公众号获取的位置信息。在我的数据页面上传数据模板wx_location.csv(在第2步中的代码中获取)。如下图: 然后对数据进行空间化,如下图:
然后对数据进行空间化,如下图:
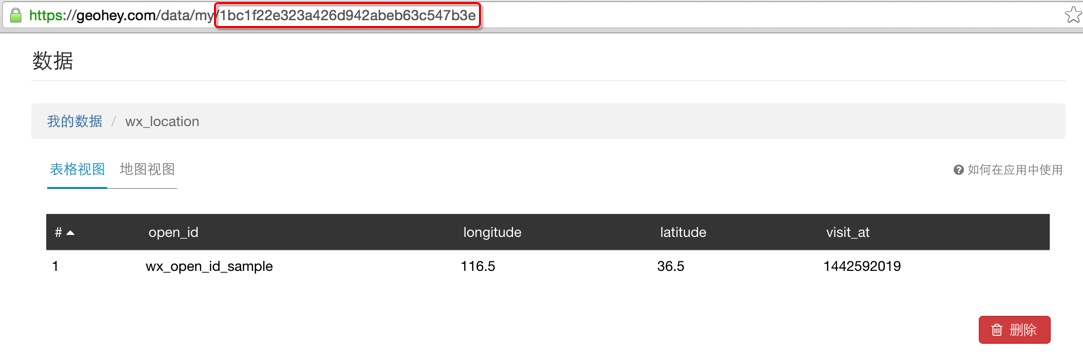
 这样就有一份数据准备接收微信公众号推送的位置数据了。记住下图红框中的字符,这是数据的唯一标识。
这样就有一份数据准备接收微信公众号推送的位置数据了。记住下图红框中的字符,这是数据的唯一标识。
 第三方应用向GeoHey推送数据,需要AK进行身份验证,在开发者秘钥创建开发者秘钥,信任域填写准备在第2步中部署微信服务器端程序的服务器IP地址。如下图:
第三方应用向GeoHey推送数据,需要AK进行身份验证,在开发者秘钥创建开发者秘钥,信任域填写准备在第2步中部署微信服务器端程序的服务器IP地址。如下图:
 #####2、部署微信服务器端程序
下载微信公众号通信的服务器端程序(下载地址)。在app.properties中修改配置信息,替换“{}”中的内容。部署到Java Web容器(如Tomcat)即可。如下所示:
#####2、部署微信服务器端程序
下载微信公众号通信的服务器端程序(下载地址)。在app.properties中修改配置信息,替换“{}”中的内容。部署到Java Web容器(如Tomcat)即可。如下所示:
#geohey
app.ak={geohey ak}
app.data.uid={geohey data uid}
app.push.url=https://geohey.com/s/data/{geohey data uid}/add?ak={geohey ak}
#wx
wx.appid={weixin appid}
wx.secret={weixin secret}
wx.token.url=https://api.weixin.qq.com/sns/oauth2/access_token?code=%s&grant_type=authorization_code&appid={weixin appid}&secret={weixin secret}
wx.userinfo.url=https://api.weixin.qq.com/sns/userinfo?access_token=%s&openid=%s&lang=zh_CN
protected boolean pushDataToGeoHey(String openId, double x, double y, String createTime) {
Form form = new Form();
Map feature = new HashMap();
feature.put("geom", new double[] { x, y });
Map attrs = new HashMap();
attrs.put("open_id", openId);
attrs.put("x", x);
attrs.put("y", y);
attrs.put("visit_at", createTime);
feature.put("attrs", attrs);
String json = JsonUtils.toJson(feature);
form.param("feature", json);
String url = AppContext.getInstance().getConfig("app.push.url");
Client client = ClientBuilder.newClient();
WebTarget wt = client.target(url);
Response resp = wt.request(MediaType.APPLICATION_JSON_TYPE).post(
Entity.entity(form, MediaType.APPLICATION_FORM_URLENCODED));
String result = JerseyUtils.readStringAndClose(resp, client);
Map map = JsonUtils.readMap(result);
Object code = map.get("code");
if (code != null && code.toString().equals("0")) {
return true;
}
return false;
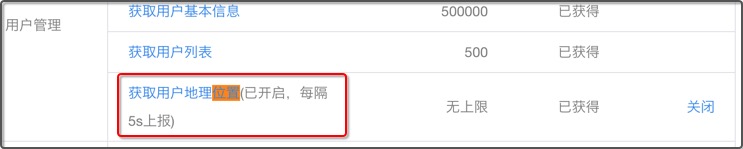
}  URL红线遮挡部分替换成第2步部署程序的服务器地址。然后,在开发者模式中开启获取用户地理位置,如下图:
URL红线遮挡部分替换成第2步部署程序的服务器地址。然后,在开发者模式中开启获取用户地理位置,如下图:
 #####4、基于GeoHey使用数据
完成以上步骤,微信用户位置信息会自动同步到GeoHey平台。后续博文将介绍如何对这些数据进行分析挖掘。
#####4、基于GeoHey使用数据
完成以上步骤,微信用户位置信息会自动同步到GeoHey平台。后续博文将介绍如何对这些数据进行分析挖掘。


GeoHey是一个开放的平台。基于GeoHey API,可以实现多种场景的应用。GeoHey API请参考博文GeoHey API概述
