ArcGIS、OpenLayers、Leaflet如何调用GeoHey地图?
研究了GeoHey的JavaScript SDK之后,地图DIY应用中的地图模板深深滴吸引了我.不同的模板可以应用于不同的场景,与此同时,我们也可以基于这些模板,利用地图DIY应用或Map Designer进行修改,制作更满足自身需求的个性化地图。有了这些精美的模板地图,我们如何在自己的应用中调用它呢?除了利用GeoHey JavaScript SDK,还有一个更加方便、灵活的方法就是使用GeoHey HTTP API,利用其中提供的地图服务进行调用。本文主要介绍用ArcGIS、OpenLayers、Leaflet的JavaScript API如何调用GeoHey地图。
一、ArcGIS调用GeoHey地图
通过ArcGIS API for JavaScript可以将ArcGIS Server提供的地图资源和其它资源(ArcGIS Online)嵌入到Web应用中。
Step1:进入GeoHey的地图DIY应用或者下载Map Designer,利用地图模板创建一张地图,获取地图的id.

Step2:新建一个Html页面,引入ArcGIS支持的相关库文件
- 在页面引入CSS文件
<link rel="stylesheet"
href="http://js.arcgis.com/3.14/esri/css/esri.css">
- 引入JS库
<script src="http://js.arcgis.com/3.14/"></script>
- 在html页面的body标签中加入一个div容器用于显示地图
<div id="map-container"></div>
- 设置地图容器的样式
width:100%;
height:100%;
positon:absolute;
Step3:调用ArcGIS的API,新建一个地图对象,并加载地图
require(["esri/map", "esri/layers/WebTiledLayer", "dojo/parser","dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"],
function(Map, WebTiledLayer, parser) {
parser.parse();
var map = new Map("map-container", {
center: [108.19335937499999, 32.76880048488168],
zoom: 5
});
var cycleMap = new WebTiledLayer("http://geohey.com/s/mapping/{"地图id"}/all?z=${level}&x=${col}&y=${row}&ak={"用户注册账号后添加的AK"}&retina=@2x", {//加载Geohey地图,加上retina=@2x表示是高清图
"copyright": "Geohey",
"id": "GeoHey"
});
map.addLayer(cycleMap);
});
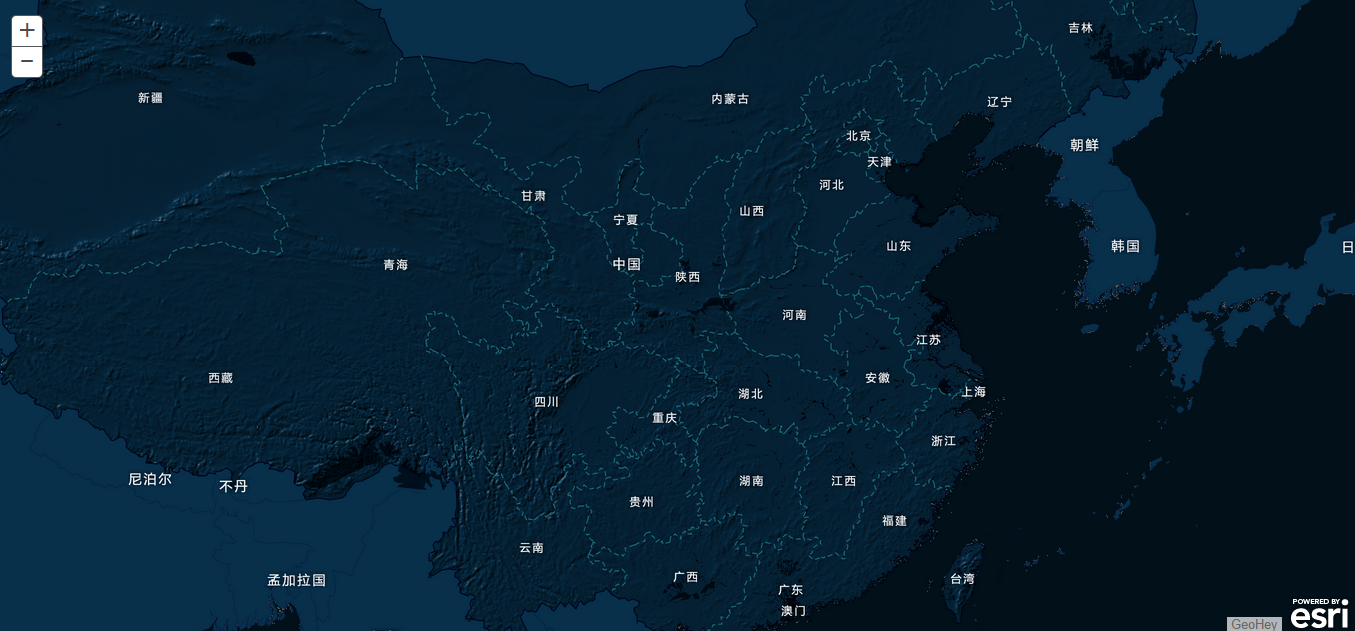
- 最后运行html页面,添加的地图模板是午夜版,获得的效果如下:

二、OpenLayers调用GeoHey地图
OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问.
Step1:同上。利用GeoHey地图模板创建一张地图,获取地图的id.
Step2:新建一个Html页面,引入OpenLayers支持的相关库文件
- 在页面引入CSS文件
<link rel="stylesheet" href="http://openlayers.org/en/v3.8.2/css/ol.css" type="text/css">
- 引入JS库
<script src="http://openlayers.org/en/v3.8.2/build/ol.js" type="text/javascript"></script>
- 在html页面的body标签中加入一个div容器用于显示地图
<div id="map-container"></div>
- 设置地图容器的样式
width:100%;
height:100%;
positon:absolute;
Step3:调用OpenLayers的API,新建一个地图对象,并加载地图
var map = new ol.Map({
layers: layers,
target: 'map-container',
view: new ol.View({
center: [-28437020.506990694,4026091.1538368035],
zoom: 4
})
});
var url = 'http://geohey.com/s/mapping/{地图id}/all?z={z}&x={x}&y={y}&ak={用户注册后添加的ak}&retina=@2x';
var layers = [new ol.layer.Tile({
source: new ol.source.XYZ({
url: url,//添加GeoHey地图
tilePixelRatio: 2,//表示加载高清图显示
crossOrigin:null
})
})
];
- 最后运行html页面,添加的地图模板是清爽版,获得的效果如下:

三、Leaflet调用GeoHey地图
前面小毅的博文地图API:如何在自己的应用中调用GeoHey的地图?,对于如何利用Leaflet调用GeoHey地图做了详细的讲解。感兴趣的小伙伴们,可以观看博文进行学习。
