GeoHey发布公共底图服务
用过 GeoHey 平台的小伙伴们知道,GeoHey 平台上的底图可以通过地图 DIY 建立,并在数据上图中作为底图或是通过sdk调用。具体方法请见博文:
ArcGIS、OpenLayers、Leaflet如何调用GeoHey地图?
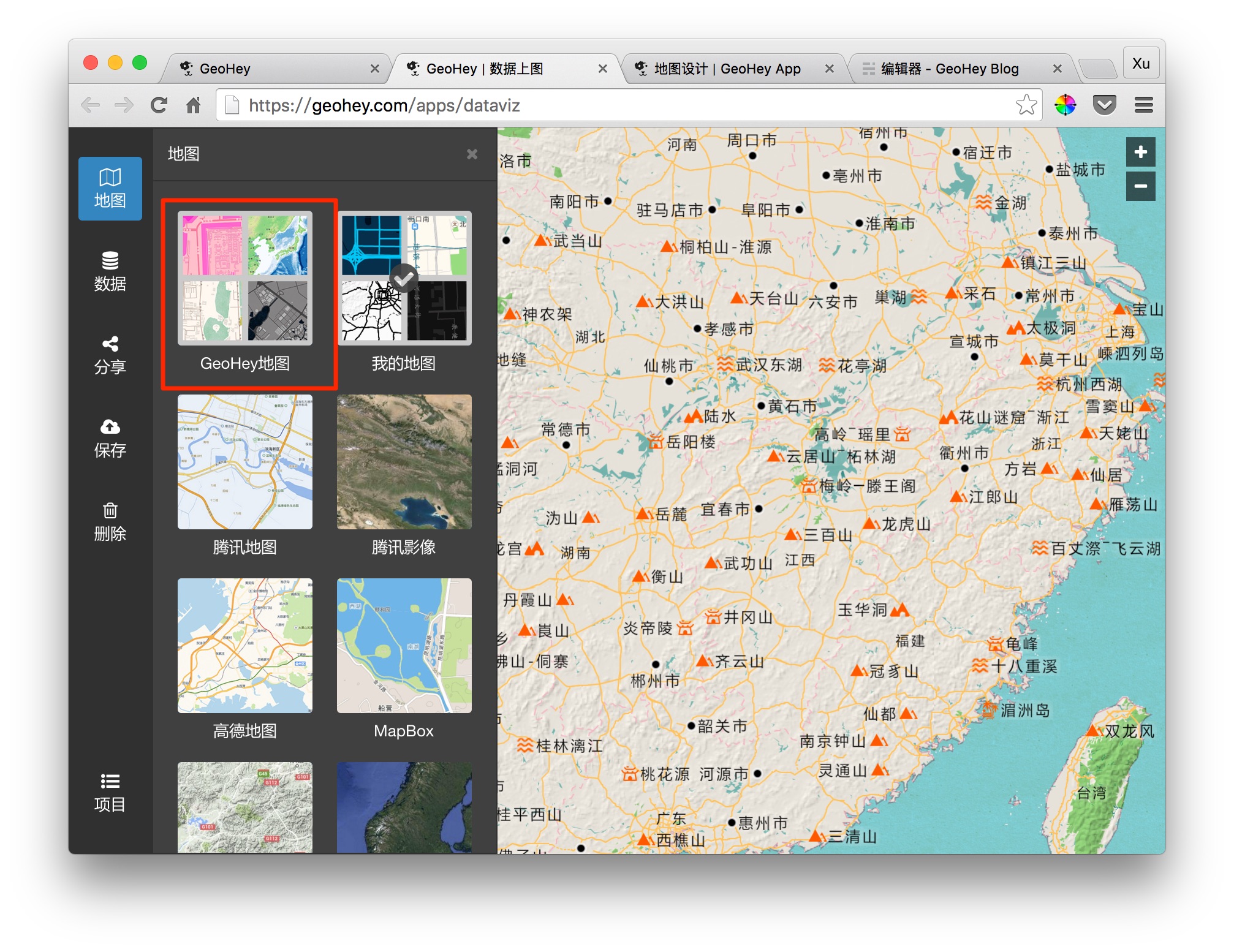
现在,GeoHey开始提供公共的地图服务,也就是说用户不必在地图DIY中新建地图就可以直接使用各种模板的底图。当然,如果需要更改下样式,还是需要在地图DIY中定制地图。在数据上图 中,我们增添了GeoHey地图类型的底图,可以直接使用。

如果想在自己的应用中调用自己的底图,只需要提供ak凭证即可,不需要上述几个博客中讲述的地图uid。下面是我们提供的几种底图的url模板。
https://{s}.geohey.com/s/mapping/{name}/{type}?z={z}&x={x}&y={y}&retina={r}&ak={t}
其中,{s}为cluster参数,可以是从s1到s8的任意一个,也可以不指定。通常地图js库(比如我们的GeoHey JavaScript SDK)会利用这个参数组成子域名,这样可以增加同时发送请求的数量,从而提高地图显示的速度。
{name} 表示底图的类型,可以为 warm(温暖), cool(清爽), midnight(午夜), pencil(铅笔画), dark(暗色), contrast(高对比), pink(浪漫粉), vision(夜视), adventure(探险), blue(魅蓝), light(浅色), fresh(清新), natural(自然)。
{type} 表示生成瓦片的类型。all 指定生成包含形状和标注的栅格瓦片。shape 指定生成只包含形状,不包含标注的栅格瓦片。label 指定生成矢量的标注。
{z}, {x}, {y} 分别表示瓦片的级别和行列号。
{r} 指定瓦片大小。@1x表示生成256*256大小的瓦片;@2x表示生成512*512大小的瓦片。
{t} 为用户的ak,登陆后可以在账户页面获得。
比如,下面的 url 请求了一个位于第二级别,第0行,第1列的 512*512 大小的包含形状和标注的清爽类型瓦片。
欢迎从GeoHey获取地理和位置相关的数据、知识、服务
访问网站 http://geohey.com
联系我们 contact@geohey.com
长按关注公众号

